Vaadin Docs
Develop Web Apps in Java
Build scalable user interfaces in Java, using the integrated tooling, components, and design system.
Components
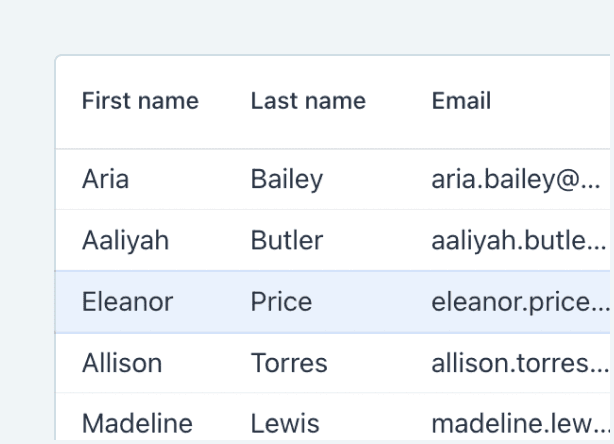
Grid
Vaadin Grid is a component for displaying tabular data, including various enhancements to grid renderings.
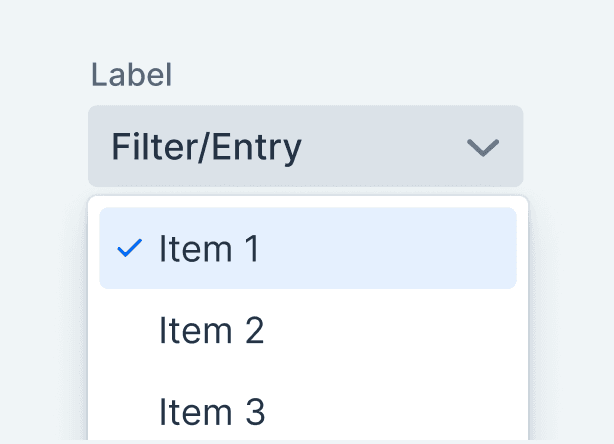
Combo Box
Combo Box allows the user to choose a value from a filterable list of options presented in an overlay.
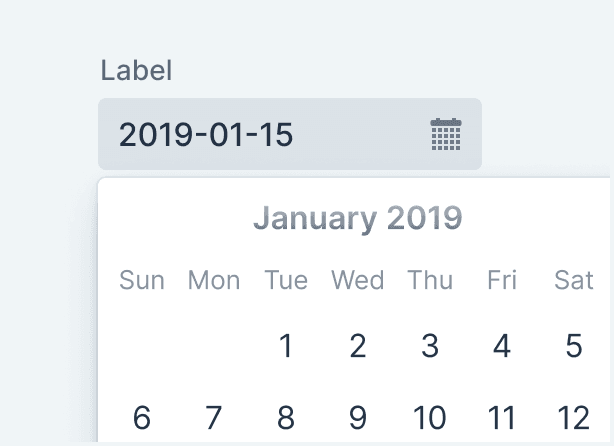
Date Picker
Date Picker is an input field that allows the user to enter a date by typing or by selecting from a calendar overlay.
Tools
Azure Cloud Kit
Create scalable, highly-available, easily upgradable Vaadin applications, and deploy them to Azure Cloud.
Kubernetes Kit
Deploy your Vaadin application to Kubernetes, enabling scalability, high availability, and rolling updates.
Multiplatform Runtime
Run applications and components written with Vaadin 7/8 inside a Vaadin 10+ Flow application.
Observability Kit
Get insights into Flow applications at runtime and in production by monitoring application health, detecting unhandled errors and performance issues, and observing user behavior.
SSO Kit
Integrate your Vaadin application with third-party identity providers, and give users single sign-on capabilities.
Swing Kit
Swing Kit is designed to render Vaadin views inside Swing applications. You can gradually modernize your existing Swing application using Vaadin, upgrading the application view-by-view.
Component Locator
Use Component Locator to identify components in views and find their source code in your IDE.