Hello Forum,
many work to put into the chic Valo Theme.
When I use the recommended following fix to
get back the reindeer feature
with horizontal scrollbars in VL (I would like to scroll horizontally when content exceeds browser border) following problems apears:
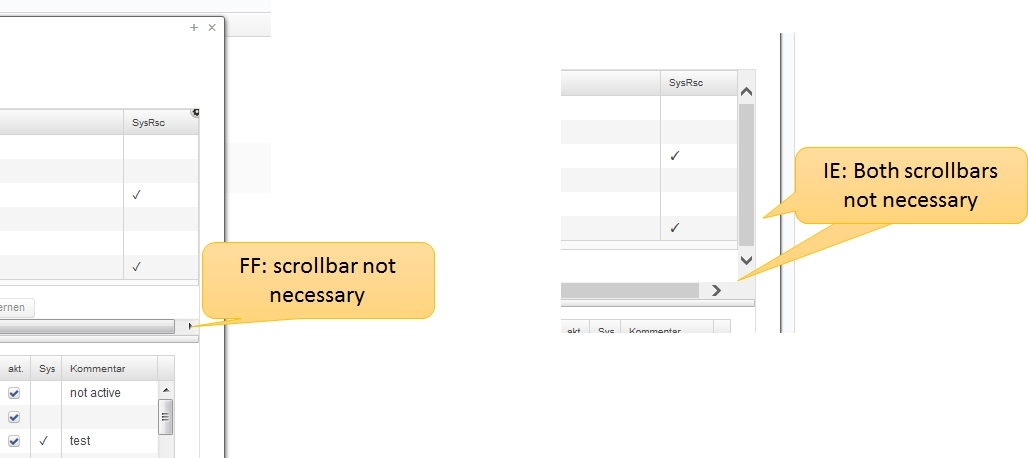
I get horizontal scrollbars in vertical layouts with 100% width tables that have optional (not shown) columns when no margin is set for the VL, although there is nothing to scroll.
/* fix the scrollbar issue - scrollbar to be shown if not enough space */
.v-scrollable > .v-widget {
overflow: auto !important;
}
OK, this could be fixed with margin and an own style with small margins (hope so).
Besides in IE vertical scrollbars are shown for tables although there is nothing to scroll vertically.
What to do if I want the feature for horizontally scrolling and not the needless scrollbars in IE?
Greetings