Hello forum,
I’m trying out the Vaadin Timeline add-on v1.0.0, and I see the whole timeline move a few pixels down when I hover over it for the first time after loading the page.
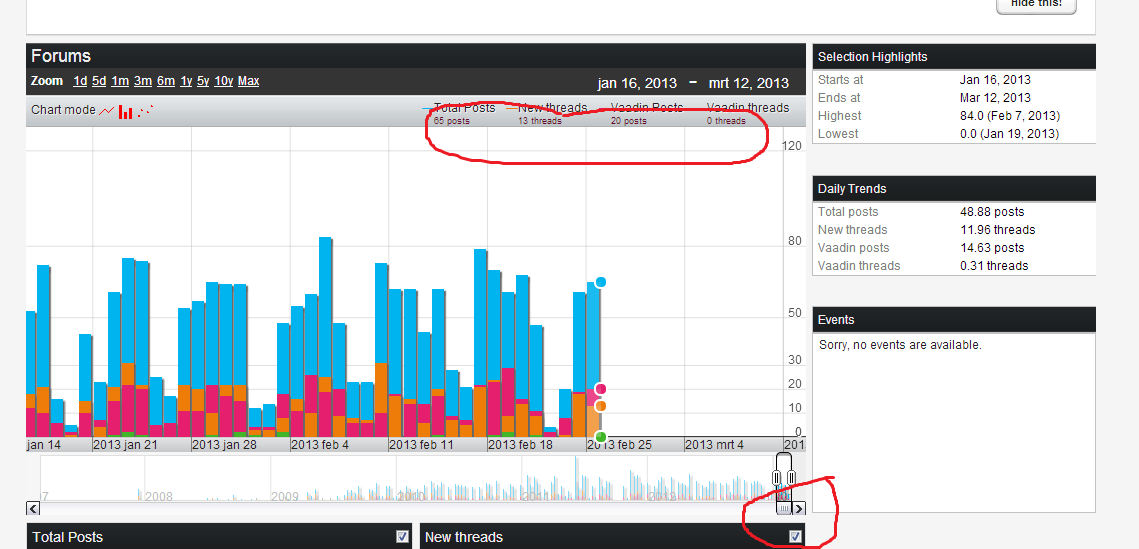
It’s the moment when the small legend values (60 posts etc) in red are getting shown caused by the hover. Then the whole timeline moves down a few pixels.
I’m using the online demo, but it also occurs in my own graphs (timelines): http://demo.vaadin.com/timeline/VaadinTrends?theme=Finance&demo=1
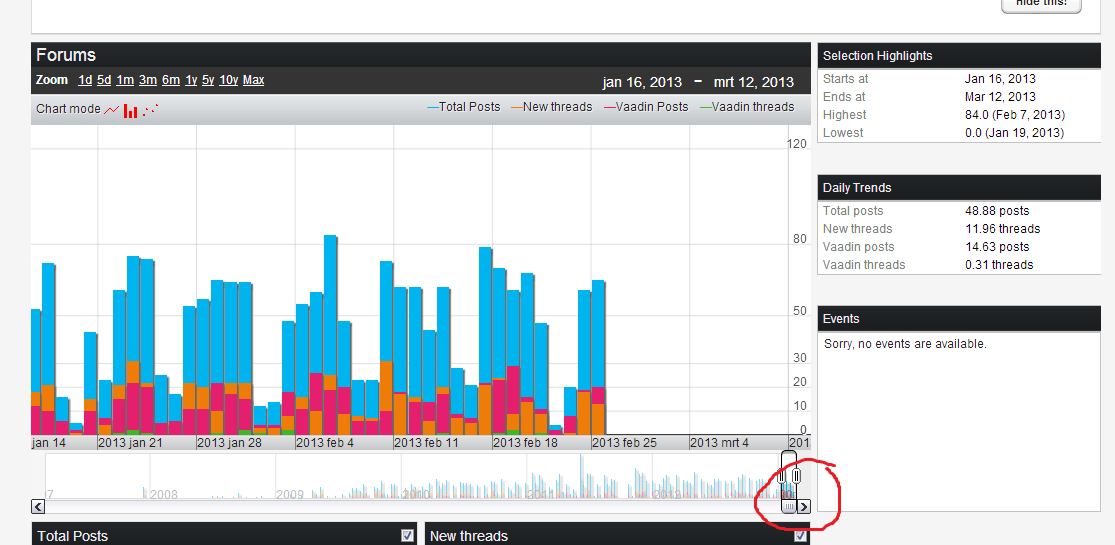
Attached are 2 screenshots to show it, one before the hover, the other after the hover. Red circles indicating what to look for.
Notice the red circle at the bottom in the 2nd one, where you can see the scrollbar has moved down a few pixels.
It occurs at least in Chrome 25, Firefox 19 and IE 8.
A bug or can I change something in some setting to have it not “lower” itself on the hover?
Best regards,
Marco