Hello,
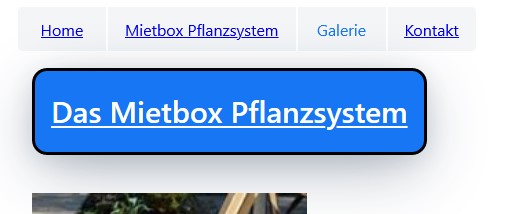
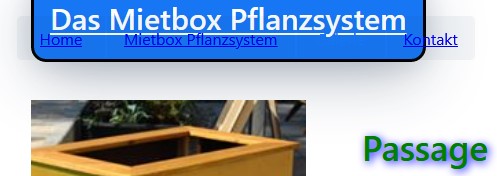
I am using the Vaadin 14 Framework and created a menu using similar source code like in the MenuBar example from vaadin tutorial. The menu should be always visible. If the website has many contents and the user scrolls down the menu scrolls away from the site. If I use the css setting “position: fixed;” for the menu, it remains on top of the page. But the main part scrolls under the menu, it looks terrible. I added 2 screen shots to this thread. Can someone tell me, how to keep the menu always on top and scrolling down does not affect the menu?
Thank you,
Claudius