Hi!
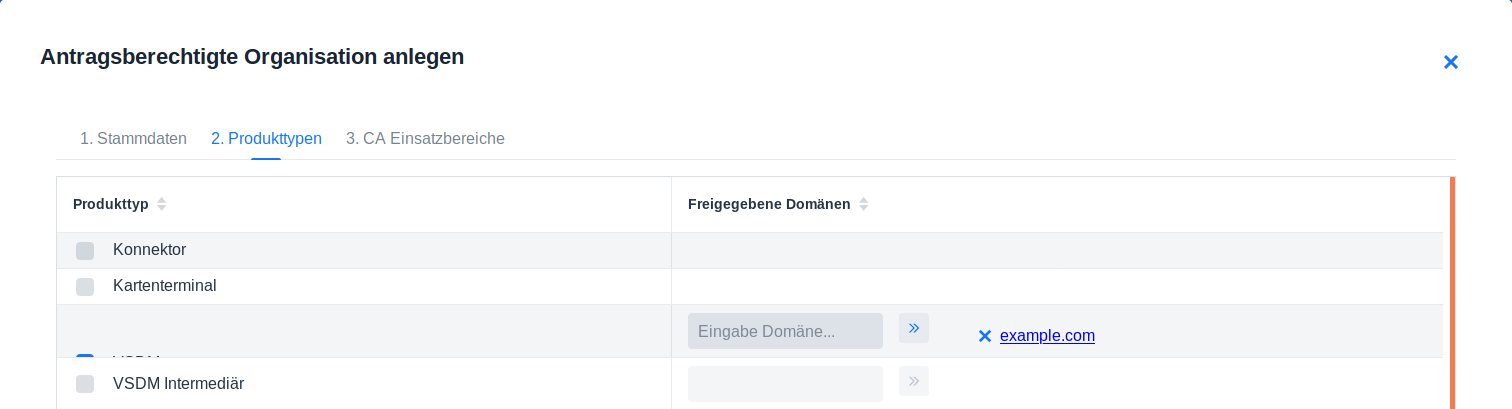
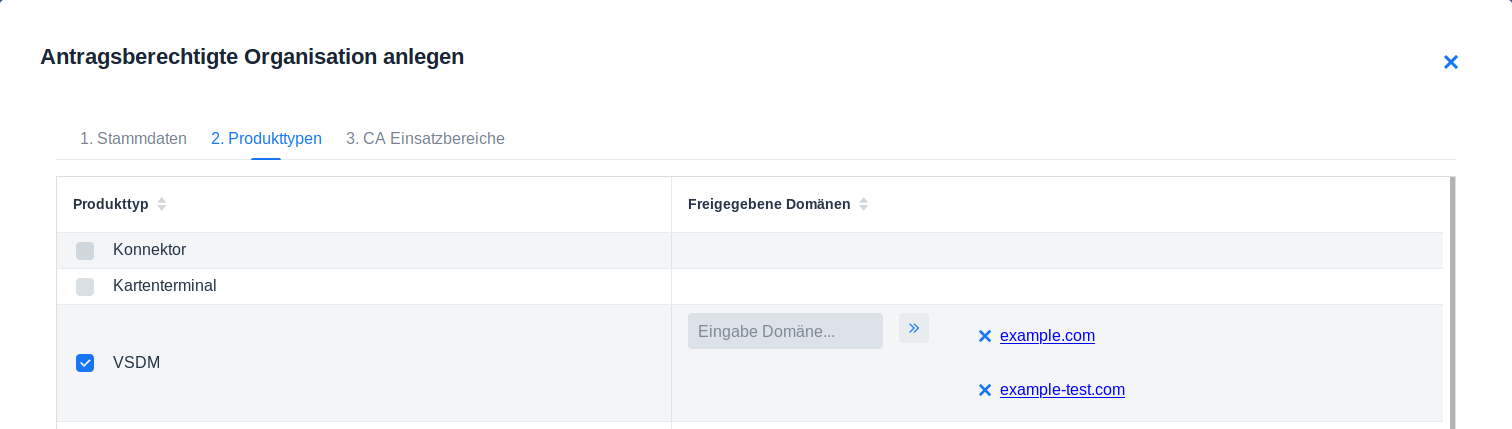
I have a grid with two columns. In the right column I have a ordered layout with a listbox inside it. This listbox height depends on the amount of items in it and changes dynamically. The problem is, if there are new items added to the listbox, The row height stays the same.
If I change the tab and jump back to the previous tab with the grid, so the grid gets rerendered, everything looks fine.
Can someone explain me, how I trigger the grid or the single row to rerender?
Thanks