Hi.
Are there any way show/hide the components added to a grid in a column component so it is showed only when the line is hovered or selected and hided in any other case?
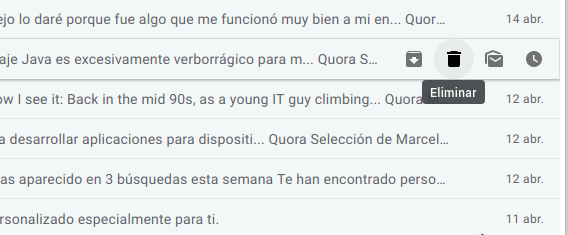
What I want is to have something similar to Gmail grid.

Hi.
Are there any way show/hide the components added to a grid in a column component so it is showed only when the line is hovered or selected and hided in any other case?
What I want is to have something similar to Gmail grid.

screenshot

Hi Marcelo,
It looks the current component doesn’t support this feature. If you want the team to implement it, fire a ticket to the component repository would be a good start.
you can put the ticket here, https://github.com/vaadin/vaadin-grid-flow/issues/new. and i would suggest you to add a valid use case for this feature request.
BR.
What about the click listener code?
How can I know which grid row it affects when clicking the button?