Hola!,
Actualmente trabajo en una aplicacion web, donde doy soporte a varios dispositivos, entre ellos, Android y IOS.
La aplicacion en desktop, responsive y dispositivos Android se presenta bien, menos en dispositivos IOS.
La aplicacion esta montada en Websphere Portal. Y la sección en cuestión esta maquetada dentro del tema de Webphere Portal, en el html del tema, se carga un content que hace referencia al portlet de un componente de búsqueda.
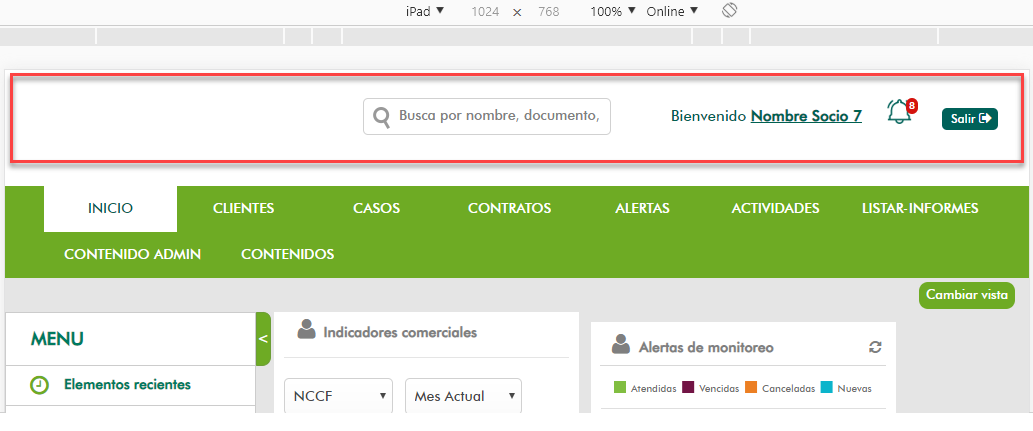
La visualizacion correcta es el primer adjunto (Imagen clara)
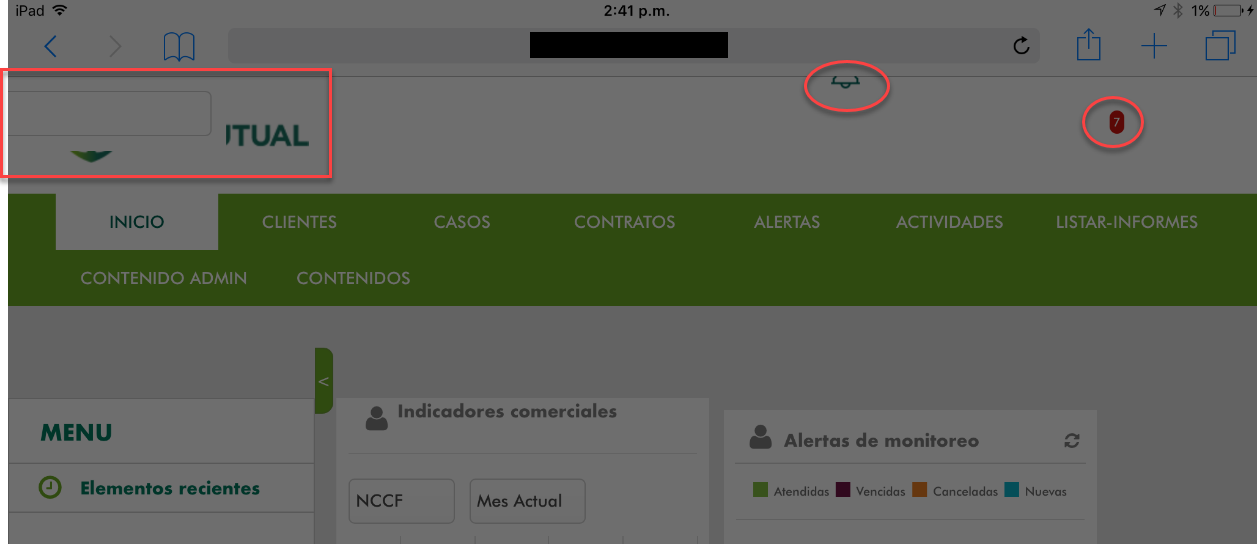
La visualizacion incorrecta es el segundo adjunto (Imagen opaca)
Esto ocurre al momento de girar el dispositivo IOS en orientacion horizontal.
Esperando alguna orientación o pregunta para aclarar el caso,
Quedo atento.
Muchas gracias de antemano.
Saludos.