Hello and thank you,
can someone tell me, how the distance (top, bottom) can be reduced to a textfield in the formlayout? The button works great.
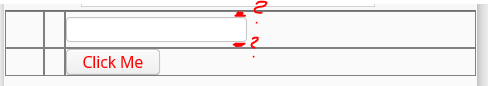
See the screenshot.
Here is my java sample code:
@Override
protected void init(VaadinRequest vaadinRequest) {
final FormLayout layout = new FormLayout();
final TextField name = new TextField();
Button button = new Button("Click Me");
layout.addComponents(name, button);
setContent(layout);
}
Here is my css sample code:
@import "../valo/valo.scss";
@mixin mytheme {
@include valo;
.v-formlayout-spacing > tbody > .v-formlayout-row > .v-formlayout-captioncell,
.v-formlayout-spacing > tbody > .v-formlayout-row > .v-formlayout-contentcell,
.v-formlayout-spacing > tbody > .v-formlayout-row > .v-formlayout-errorcell {
padding-top: 0px;
padding-bottom: 0px;
border: solid 1px gray;
}
.v-button {
color: red;
height: 26px;
}
.v-textfield {
color: red;
height: 26px;
}
}