Hi all.
I created two styles to add icons to Calendar Events like this:
v-calendar .v-calendar-event-testcolor {
background-color: #FFCC66;
background-image: url(http://lansa.robinsonmfg.com/LANSAIMG/libs_tmp/jqmobile/1.4.5/themes/default/images/icons-png/carat-l-black.png);
background-repeat: no-repeat;
}
.v-calendar .v-calendar-event-testcolor-
all-day {
background-color: #D666FF;
background-image: url(http://lansa.robinsonmfg.com/LANSAIMG/libs_tmp/jqmobile/1.4.5/themes/default/images/icons-png/carat-l-black.png);
background-repeat: no-repeat;
}
That should show icon on Calendar Event just one time. But it not working!
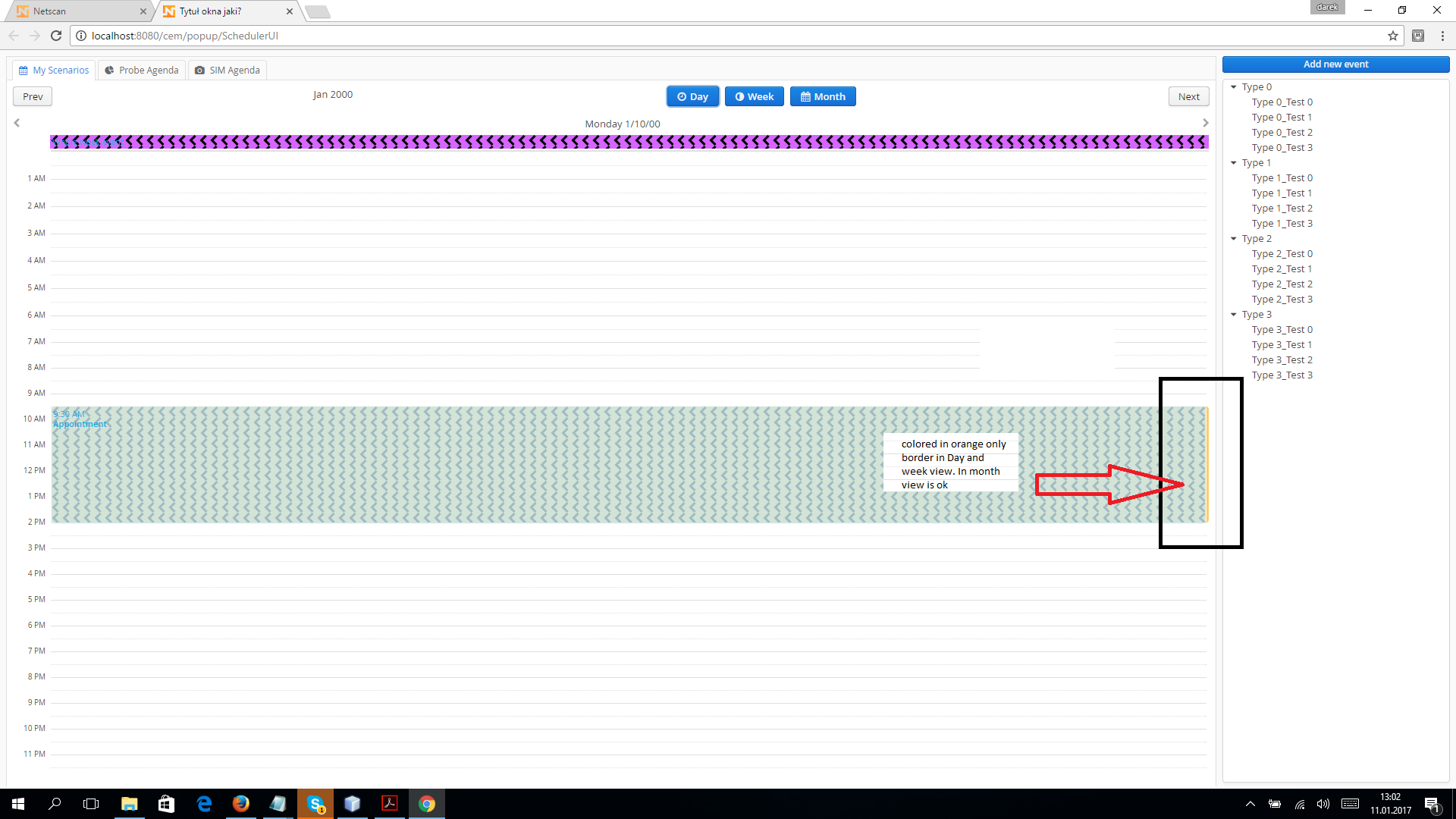
Look at 4-no-repeat.png attachment.
Why?