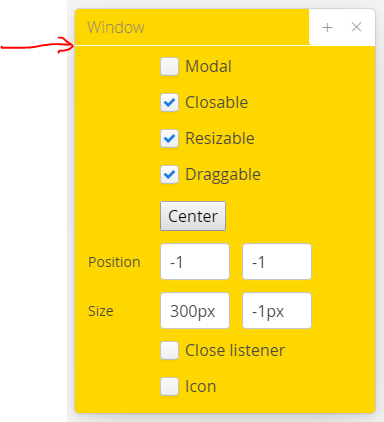
Could someone suggest me how to “style” the white line between ‘v-window-outerheader’ and ‘v-window-contents’ in a Window. I have changed ‘v-window’ background to gold, but unable to change the line between mentioned elements.
Cheers, Simon

Could someone suggest me how to “style” the white line between ‘v-window-outerheader’ and ‘v-window-contents’ in a Window. I have changed ‘v-window’ background to gold, but unable to change the line between mentioned elements.
Cheers, Simon

This is a bit tricky to target. But you need to define style with “border-top” and target it to “::before” of v-scrollable within v-window.
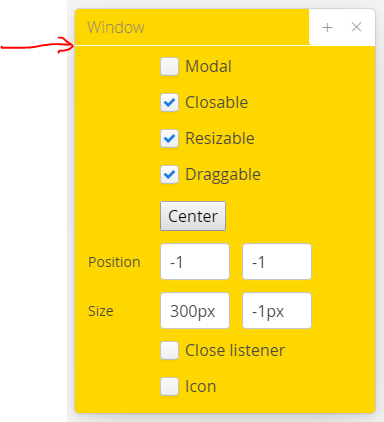
That works. Thank you very much for a trick ![]()
.v-window-contents > .v-scrollable:before { border-top: 1px solid color; }