I already post this on the Framework forum because I thought was a locale or timezone problem, but I think the problem is more about style that functionality. Original post: https://vaadin.com/forum#!/thread/14273030
The problem I have with the vaadin Calendar component is that the height of the inside components of the Calendar is not getting it right, The
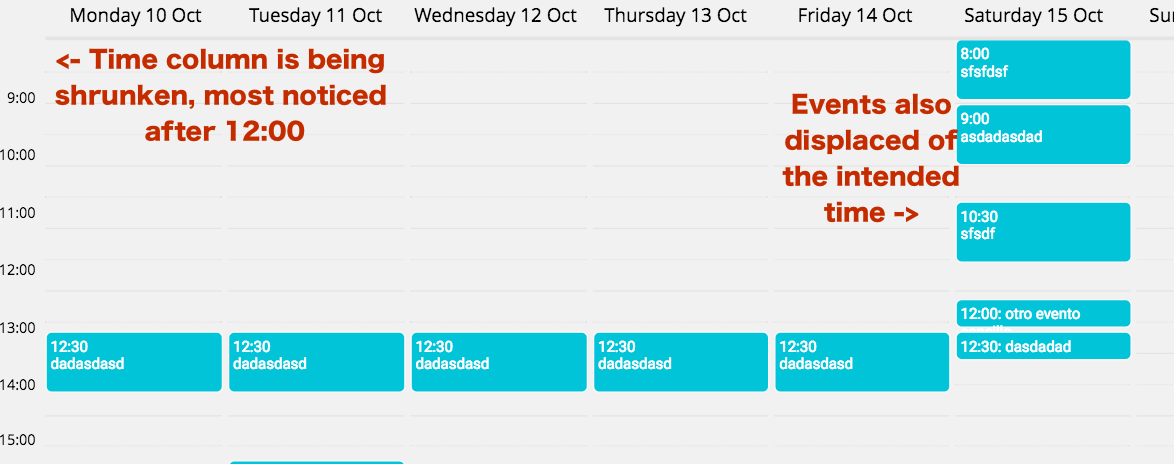
Hour Column height size
does not match the hour guide rows on the day or week view, and also is displacing the events. If I use a range selector, is also displaying another hour of the intended.
I know that is not a locale or timezone problem because when I print the current timezone and calendar.getInnerCalendar() the information is correct.
The app is conainer on a custom layout, divided in 2 divs
the view of the calendar view is also a customlayout divided in 4 divs
The content is a VerticalLayout to sizefull, and inside I have another verticalLayout with width:1000px and height to 700px:
and inside this I have the vaadin calendar.
I already did a test removing all the styles of the application but still have the same issue, I only left this:
@import “…/valo/valo.scss”;
@mixin oklex {
@include valo;
}
Is like if the valo style is not beeing correctly applyed to all the components, I think that because I also have a group of buttons with the group style and is not working neither:
cssWrapBtns = new CssLayout();
cssWrapBtns.addStyleName(ValoTheme.LAYOUT_COMPONENT_GROUP);
cssWrapBtns.addStyleName("wrap-btns");
cssWrapBtns.addComponent(btnDay);
cssWrapBtns.addComponent(btnWeek);
cssWrapBtns.addComponent(btnMonth);
HorizontalLayout hlContainer = new HorizontalLayout(cssWrapBtns);
hlContainer.addStyleName(ValoTheme.LAYOUT_HORIZONTAL_WRAPPING);
hlContainer.setMargin(true);I need help with this Im stuck, and dont see what Im doing wrong. I added an image of how the calendar is showing,
Thank you in advance