Hi
I’m trying to set a default date dynamically in vaadin-date-picker using Angular2. While implementing these task on my project it shows an exception.
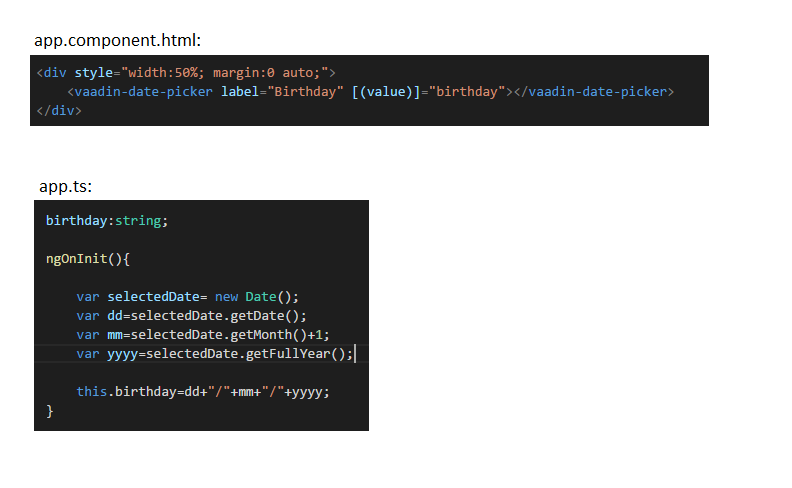
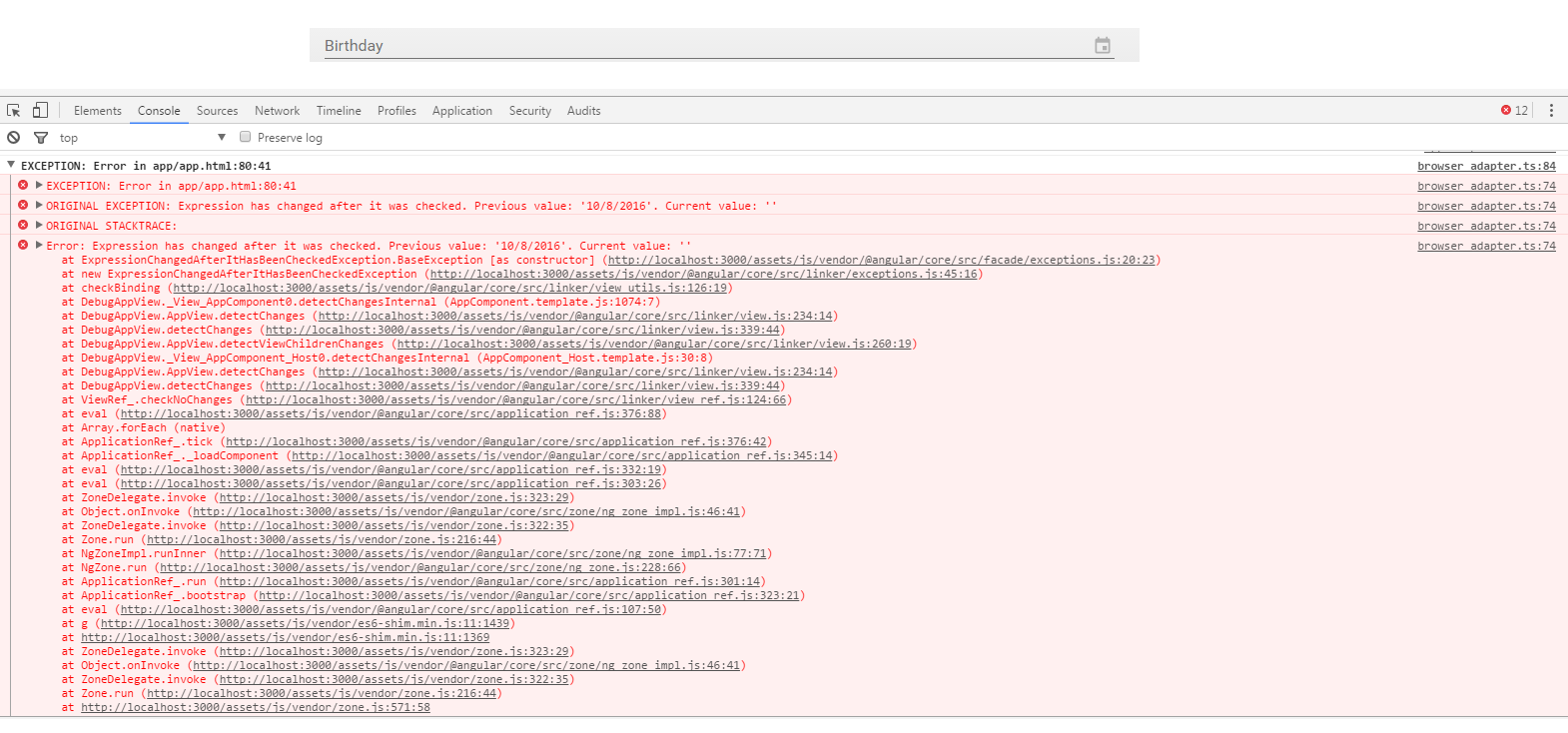
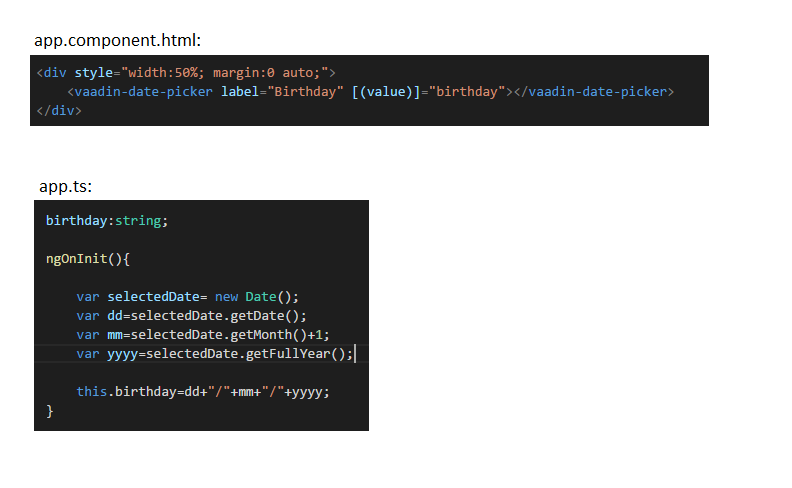
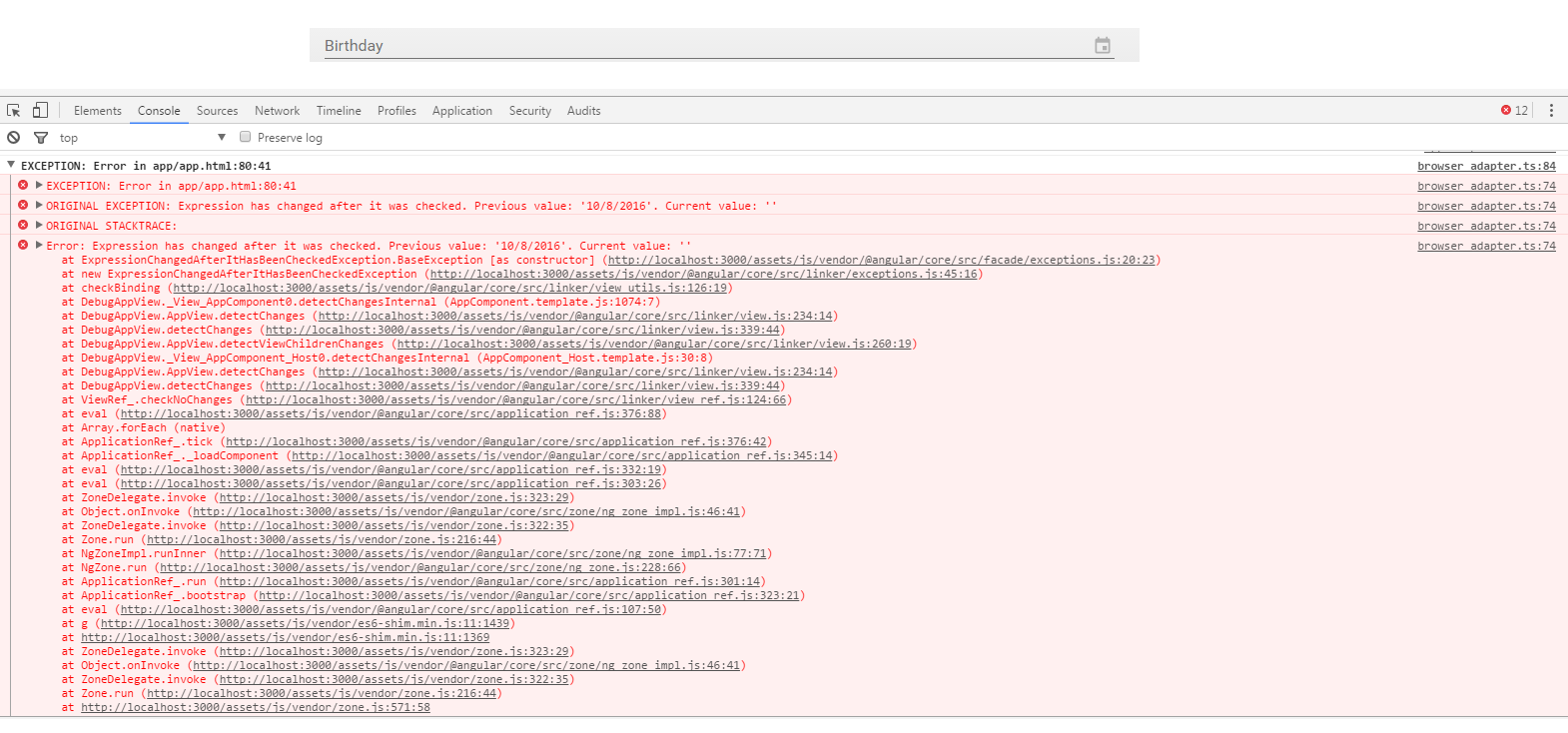
PFA of My code and Error
Thank you.


Hi
I’m trying to set a default date dynamically in vaadin-date-picker using Angular2. While implementing these task on my project it shows an exception.
PFA of My code and Error
Thank you.


Hi,
I think the problem here is that you are setting the value in an incorrect format, which causes it to be reverted to an empty string.
Please try something like the following. The example uses a ES6/TypeScript template literal, but as you can see the correct format is format is
yyyy-mm-dd
.
pad(i: number) {
return i < 10 ? '0' + i : i;
}
ngOnInit() {
const selectedDate = new Date();
this.birthday = `${selectedDate.getFullYear()}-${this.pad(selectedDate.getMonth() + 1)}-${this.pad(selectedDate.getDate())}`;
}Hi Teemu Pöntelin
Thank you for the support. Now it is working.
Hi
Can i know there is any method or function to get starting date and end date of the current week in the individual fields using Angular2 Typescript
Thanks