Hi All,
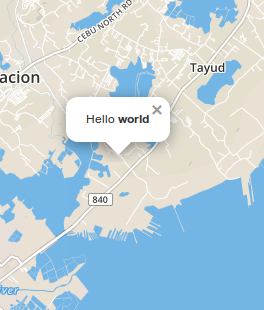
I am trying to make the popup appear at the top of the LMarker just like the attached file : MarkerPopUp.png
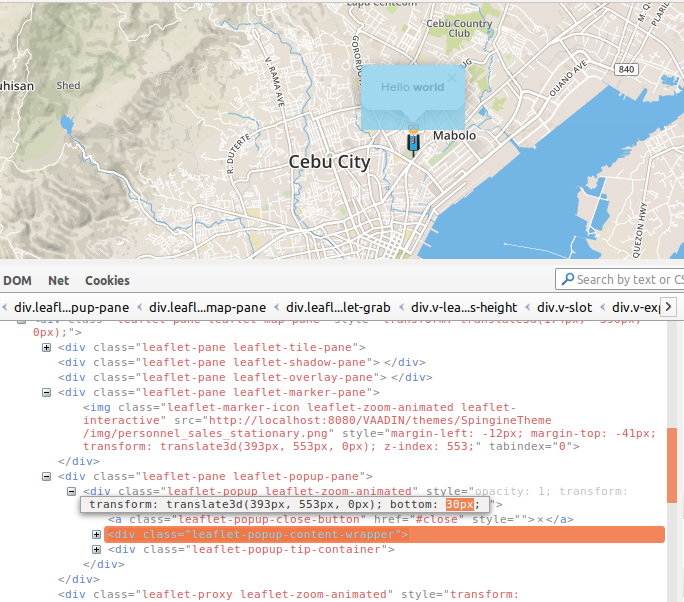
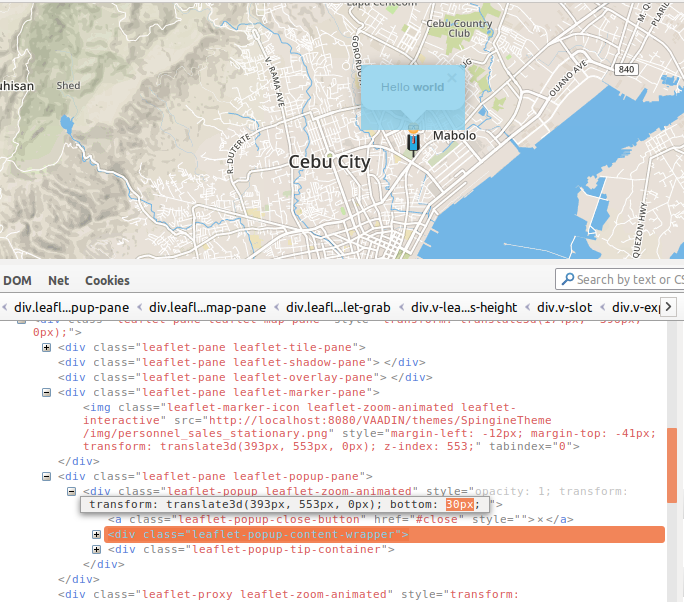
I tried to change the container’s style to “bottom : 30px” and got that result. However, it seems that I am unable to edit the “bottom” property through MyTheme’s css code.
Originally, the icon I used to set the marker with has the dimension 40 x 40.
Upon using the inspector in Firebug, I found that the its dimension has 25 x 41 so I’ve used an icon with the same dimension (25 x 41). Hence my code below :
agent = new LMarker(10.3111439, 123.889947);
agent.setIcon(salesicon);
agent.setIconAnchor(new Point(25 / 2, 41));
agent.setImmediate(true);
agent.setPopup("Hello <b>world</b>");
agent.addClickListener(event -> {
agent.openPopup();
});
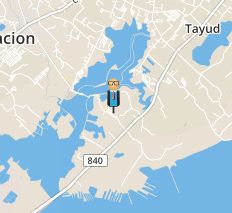
However, it still gives me the same result. Please see attached file : PopUp.png and Marker.png
Hope you guys can help me with this. Any insights would be greatly appreciated.