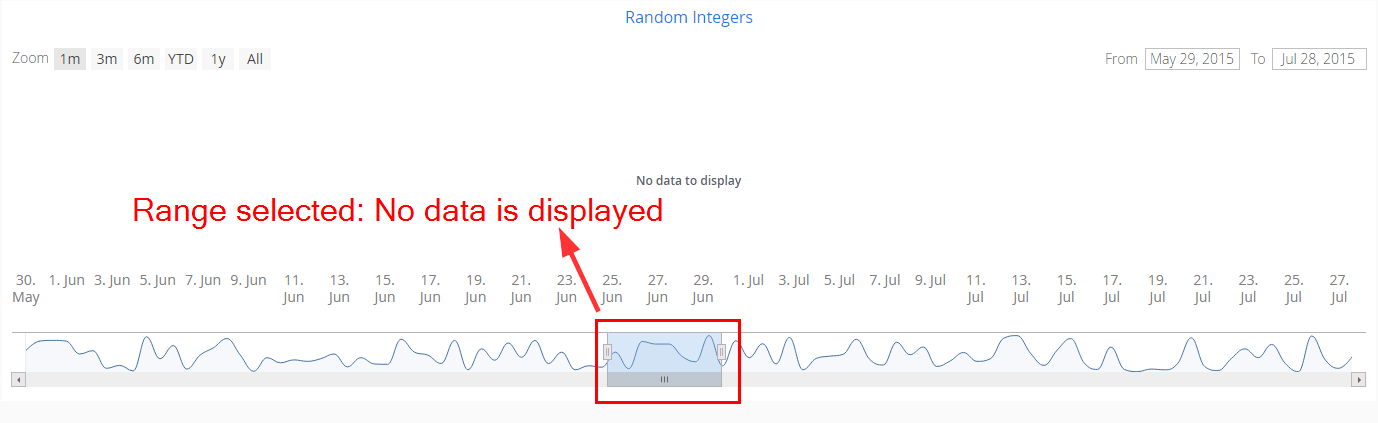
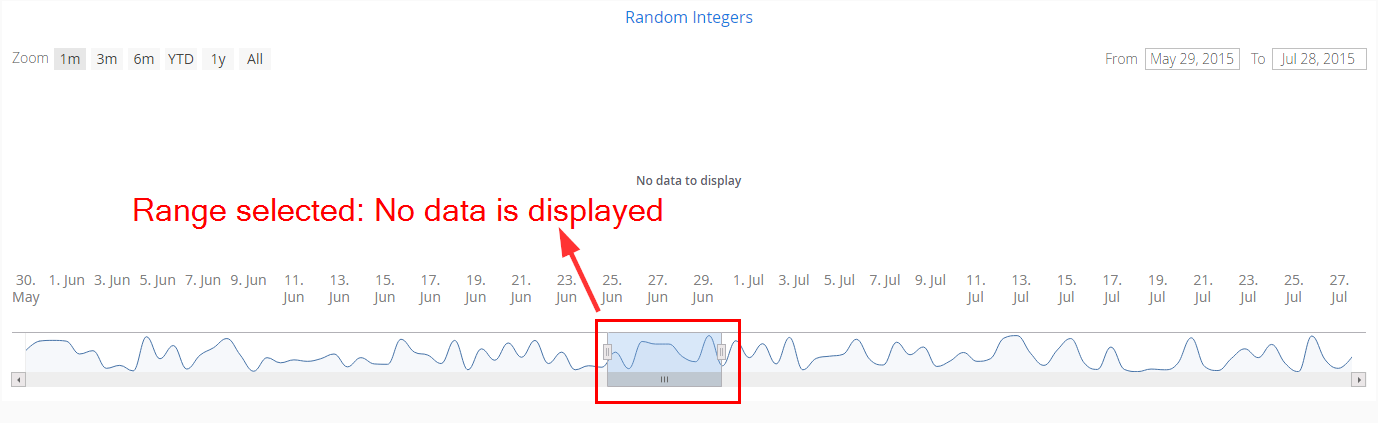
Using the new RangeSelector causes our charts to not show any values, even though there are in fact values present:
When I select all data then data is shown:

Why is the RangeSelector not working? Is there something we are not doing that we should do?
Here is the code that I copied from the Vaadin examples, it uses random integers between 1 and 100 as data points:
public class ChartExample extends CustomComponent {
public ChartExample() {
BorderLayoutCenterBottom borderLayout = new BorderLayoutCenterBottom();
Component chart = createExampleChart();
borderLayout.center.addComponent(chart);
borderLayout.center.setExpandRatio(chart, 1.0f);
setCompositionRoot(borderLayout);
}
public Component createExampleChart() {
final Chart chart = new Chart();
chart.setSizeFull();
chart.setTimeline(true);
Configuration configuration = chart.getConfiguration();
configuration.getTitle().setText("Random Integers");
DataSeries dataSeries = new DataSeries();
for (int i = 0; i < 100; i++) {
DataSeriesItem item = new DataSeriesItem();
item.setX(Date.from(LocalDateTime.ofInstant(new Date().toInstant(), ZoneId.systemDefault()).minusDays(i*7).atZone(ZoneId.systemDefault()).toInstant()));
item.setY(ThreadLocalRandom.current().nextInt(1, 100));
dataSeries.add(item);
}
configuration.setSeries(dataSeries);
RangeSelector rangeSelector = new RangeSelector();
rangeSelector.setSelected(5);
configuration.setRangeSelector(rangeSelector);
chart.drawChart(configuration);
return chart;
}
}