Hi community -
I am in need of a responsive, touch compatible image slider and am trying to build a vaadin addon around the flexslider2 javascript implementation. I’ve read the various documentation and examples, but I can’t get it to work.
In my test project, the vaadin UI starts fine and all other components are displayed, but the image slider just doesn’t appear. I’ve used multple web browsers to look for javascript errors, bad file paths, etc but don’t see any clues and I am completely out of ideas after looking at this for a few days
I’ve been comparing the raw html/javascript solution with my vaadin code:
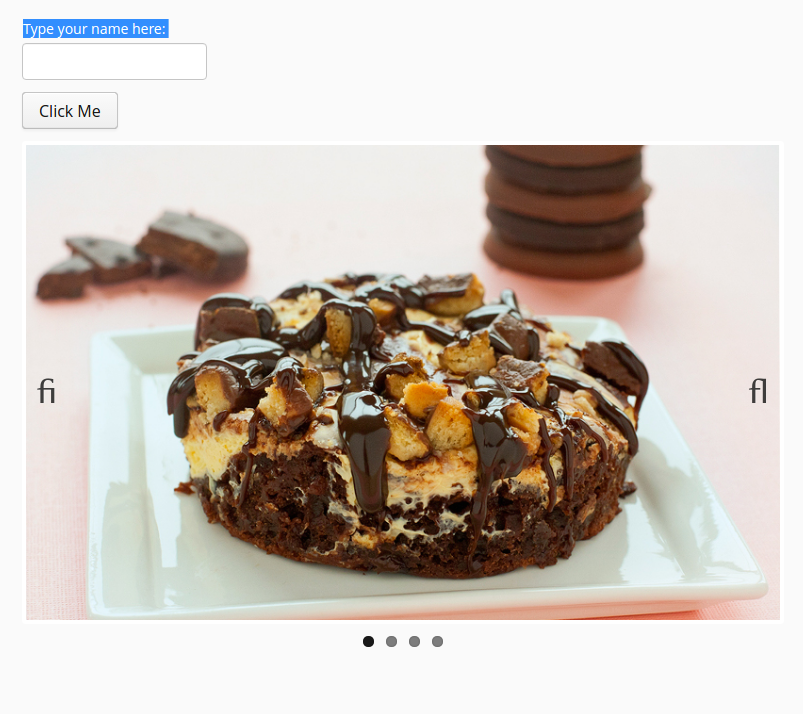
htmldemo
- contains a bare minimum html demo of the slider. just open me.html and you should see some desserts in your browser
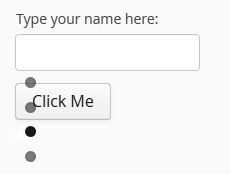
vaadin-component
- the vaadin project with my addon on code (note it’s not in official addon form just yet). Just run mvn jetty:run then go to localhost:8080 you’ll see a few components but no image slider. Interesting slider code is in src\main\webapp\VAADIN\addons\flexslider2 and \src\main\java\com\github\woothemes\flexslider2
I’ve put a zip with 2 directories here: https://lighthousevillahhi.com/vaadin-flexslider.zip
(add attachment keeps giving me errors tonight)
For those who would rather not download, here’s the short version:
htmldemo
[code]
FlexSlider 2 <div class="flexslider">
<ul class="slides">
<li>
<img src="images/kitchen_adventurer_cheesecake_brownie.jpg" />
</li>
<li>
<img src="images/kitchen_adventurer_lemon.jpg" />
</li>
<li>
<img src="images/kitchen_adventurer_donut.jpg" />
</li>
<li>
<img src="images/kitchen_adventurer_caramel.jpg" />
</li>
</ul>
</div>
com_github_woothemes_flexslider2_FlexSlider2 = function() {
var galleryElem = $('<div class="flexslider">' +
'<ul class="slides">' +
'<li><img src="./VAADIN/images/kitchen_adventurer_cheesecake_brownie.jpg" /></li>' +
'<li><img src="./VAADIN/images/kitchen_adventurer_lemon.jpg" /></li>' +
'<li><img src="./VAADIN/images/kitchen_adventurer_donut.jpg" /></li>' +
'<li><img src="./VAADIN/images/kitchen_adventurer_caramel.jpg" /></li>' +
'</ul>' +
'</div>');
galleryElem.appendTo(this.getElement());
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide"
});
});
}Any help or suggestions are greatly appreciated!
Dave