Hello
Im having trouble refreshing the option list in a grid column SelectRenderer addon.
SelectRenderer is set on a Grid column, and I attempt to update it everytime the options list is changed. It could be expanded, or it could become shorter.
Steps:
- A column is programmatically added to Grid, the SelectRenderer is added to this column with an empty set of options.
- A row is added to Grid, then the SelectRenderer is re-added to Grid column with an expanded set of options. This works, the SelectRenderer option list now has one item.
- A secod row is added, and SelectRenderer is re-added to Grid column with expanded set of options. This does not work:
Result:
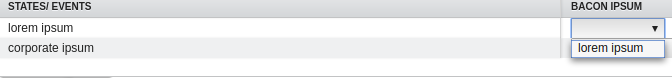
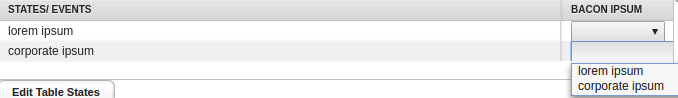
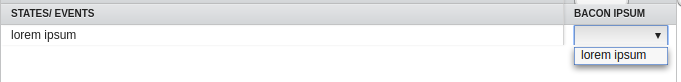
Row 1 in Column 1 has one option in SelectRenderer
Row 2 in Column 1 SelectRenderer has two options
How do I “refresh” the SelectRenderer list of options across entire Grid column?
Thanks!
Method called after option list is changed
import org.vaadin.leif.selectrenderer.SelectRenderer;
import org.vaadin.leif.selectrenderer.SelectRenderer.SelectChangeEvent;
import org.vaadin.leif.selectrenderer.SelectRenderer.SelectChangeListener;
…
private void addColumnRenderers(List dropdownOptions) {
for (Grid.Column oneGridColumn : this.getColumns()) {
addOneColumnRenderer(dropdownOptions, oneGridColumn);
…
private void addOneColumnRenderer(List dropdownOptions, Grid.Column oneGridColumn) {
SelectRenderer selectRenderer = new SelectRenderer(dropdownOptions);
oneGridColumn.setRenderer(selectRenderer);
selectRenderer.addSelectChangeListener(new SelectChangeListener() {
@Override
public void selectionChange(SelectChangeEvent event) {
…