Hi,
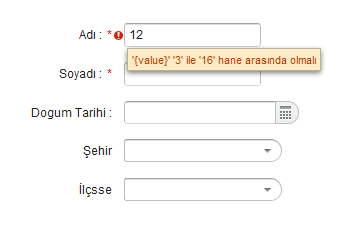
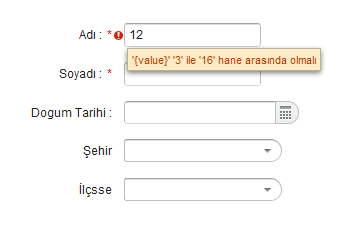
Vaadin shows validation messages as a hint. (see first image)
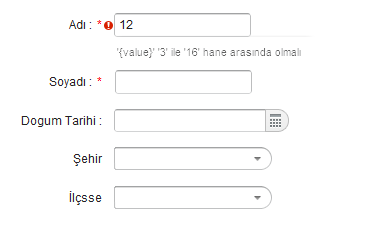
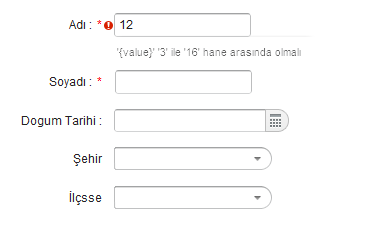
But I want to show validation messages below each field. (see second image)
How can I do this?
Thanks a lot


Hi,
Vaadin shows validation messages as a hint. (see first image)
But I want to show validation messages below each field. (see second image)
How can I do this?
Thanks a lot


That is somewhat hard to do with the basic Vaadin forms. You could
override the attachField()
method to create an extra row below each field in the layout, and then have an invisible Label in that row. When the field value changes to one with error, just copy the error message to the Label. You might also want to get rid of the tooltip element somehow, for example with CSS, or simply by clearing the error message after copying it.
A more interactive solution would be to use the
CSValidation Add-on
. You can make the error message wrap to the next line with the following CSS:
.v-validatedtextfield-errormessage {
display: block;
}
Thank you