kklein
December 22, 2015, 1:20am
1
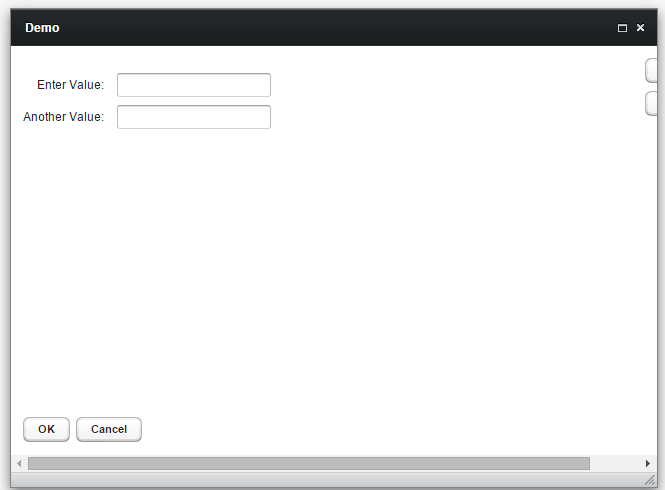
I’m having some issues getting a window with a GridLayout to size as I would expect. The right-hand buttons appear off the right side of the window, and stay there even as I resize the window. There is also always a horizontal scroll bar at the bottom of the window.
A screen shot and source code are attached.
22532.java (1.57 KB)
Aziz2
December 22, 2015, 10:01am
2
Hi, I would rather use the VerticalLayout instead of GridLayout:
i.e. you can replace your code with the following to see the result:
setCaption("Demo");
setWidth("640px");
setHeight("480px");
field1 = new TextField("Enter Value:");
field2 = new TextField("Another Value:");
buttonA = new Button("Top");
buttonB = new Button("Bottom");
button1 = new Button("OK");
button2 = new Button("Cancel");
FormLayout form = new FormLayout();
form.addComponent(field1);
form.addComponent(field2);
FormLayout vert = new FormLayout(buttonA, buttonB);
vert.setSpacing(true);
form.addComponent(vert);
HorizontalLayout horz = new HorizontalLayout(button1, button2);
horz.setSpacing(true);
HorizontalLayout topLayout= new HorizontalLayout();
topLayout.addComponent(form);
topLayout.setSpacing(true);
topLayout.addComponent(vert);
VerticalLayout mainLayout= new VerticalLayout();
mainLayout.setSpacing(true);
mainLayout.addComponent(topLayout);
mainLayout.addComponent(horz);
mainLayout.setComponentAlignment(topLayout, Alignment.MIDDLE_CENTER);
mainLayout.setComponentAlignment(horz, Alignment.MIDDLE_CENTER);
setContent(mainLayout);
kklein
December 22, 2015, 3:42pm
3
Problem solved.
The combination of the FormLayout with a width of 100% and the VertLayout with no specified width apparently confused the layout system. Adding vertLayout.setWidth(“80px”) made everyone happy again.
kklein
December 22, 2015, 4:35pm
4
Additionally, the layout doesn’t seem to work well with components sized in ems. Pixels appears to work best.