Hi ,
I am using Vaadin 7 , i am facinng a problem while styleing menubar item ,
i am using menu bar with some menu item into it, and i used setMoreMenuItem(item).
my style is working fine with menuitem’s, but for the moremenu item which i am adding by using setMoreMenuItem(item) is showing default style . i want its styles to be custom.
MenuBar menubar = new MenuBar();
menubar.setWidth("100%");
MenuItem admin = addItem("Admin ", null, null);
admin .setStyleName("Admin ");
MenuBar.MenuItem moremenu = new MenuBar.MenuItem("", null, null);
menubar.setMoreMenuItem(moremenu);
moremenu.setStyleName("more");
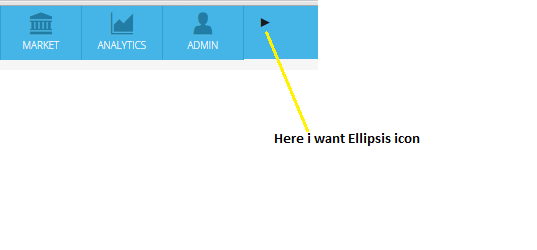
here is my css code and screen shot showing the effect
.v-menubar {
height: 60px;
border: none;
background: #45b4e7;
.v-menubar-menuitem-Admin {
color: #ffffff;
background: #45b4e7;
width: 90px;
border-right: solid 1px #2da2d5;
font-weight: 300;
font-size: 11px;
text-transform: uppercase;
padding-top: 25px;
&:hover {
background: #217ca6;
&:after {
color: #45b4e7;
}
}
&:after {
color: #217ca6;
position: absolute;
top: 8px;
right: 50%;
margin-right: -12px;
content: "\e80d";
font-family: Vaadin-Icons;
font-size: 24px;
speak: none;
font-weight: normal;
font-variant: normal;
font-style: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
}/*Admin close*/
.v-menubar-menuitem-more {
color: #ffffff;
background: #45b4e7;
border-right: solid 1px #2da2d5;
font-weight: 300;
font-size: 11px;
text-transform: uppercase;
padding-top: 25px;
&:hover {
background: #217ca6;
&:after {
color: #45b4e7;
}
}
&:after {
color: #217ca6;
position: absolute;
top: 8px;
right: 50%;
margin-right: -12px;
content: "\e774";
font-family: Vaadin-Icons;
font-size: 24px;
speak: none;
font-weight: normal;
font-variant: normal;
font-style: normal;
text-transform: none;
/*line-height: 1;*/
-webkit-font-smoothing: antialiased;
}
}/*more close */
}