Rene35
August 17, 2015, 7:25am
1
Hello all!
I’ve added a detail row based on the
As I want to add some extra, nice formatted data I’ve added a GridLayout to the details row. But this row doesn’t get displayed correctly when
Steps to reproduce:
Add a GridLayout with two rows (filled with content) as a grid detail row.
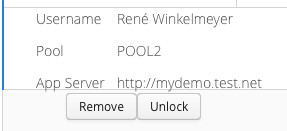
Open a detail row by clicking on the row entry. Content is scrambled (see GridLayoutScrambled.png).
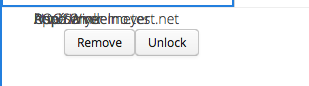
Click on another row entry. The first detail row is now partly correctly visible without correct height (see GridLayoutPartlyScrambled.png).
Tested with Vaadin 7.5.3 in Safari and Chrome.
– René
Patricia3
September 14, 2015, 3:43pm
2
Hello, I also try to use Grid row details. I just add several Label in a VerticalLayout to define the content of the details. Same problem as René. The row details height seems to be stucked on 50px and doesn’t adapt to its content.
Is this a bug or is theere a way to get it adapted ?
Tested with Vaadin 7.5.5 in Chrome and Safari (last versions)
Tatu2
September 15, 2015, 6:11am
3
There are some known issues how layout manager is used in details generator. For example this one
https://dev.vaadin.com/ticket/18821
Fixing that may help your issues too.
Rene35
September 15, 2015, 6:18am
4
I raised a ticket for that already here: https://dev.vaadin.com/ticket/18619
Meanwhile I’m using a FormLayout (as in the “Git example”). Works fine.
Nono1
September 28, 2015, 12:50pm
5
Hi,
This bug is on Firefox too.
Do you know a work-around to force the refresh?