Hello, I recently found out that Valo has in-built styles for inline-icon and borderless (woohoo)
When you send a TextField component that has the inline-icon style added as required however the asterisk shows up on top instead of to the left like it usually should
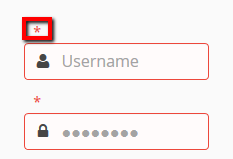
Here’s a snapshot of what I mean
I believe this is a bug but how would I go around this without having to come up with my own custom style