watsonlogic-parallax - Vaadin Add-on Directory
Polymer 2.0 Parallax Web Component
**[ This description is mirrored from README.md at [github.com/watsonlogic-software/watsonlogic-parallax](https://github.com//watsonlogic-software/watsonlogic-parallax/blob/v0.0.6/README.md) on 2019-05-10 ]**
# \
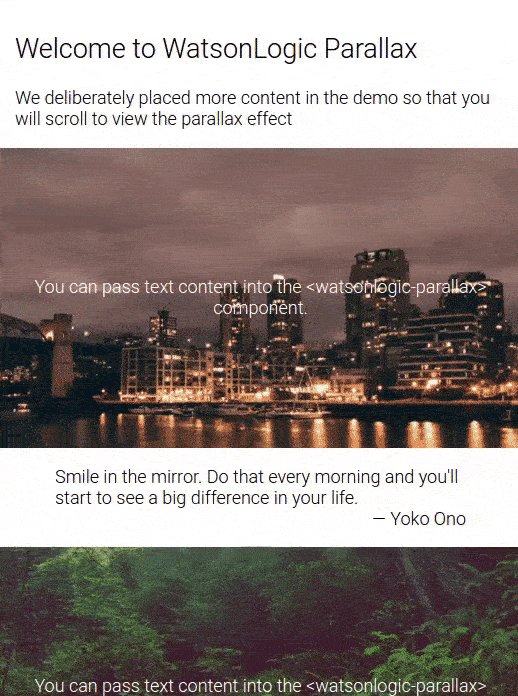
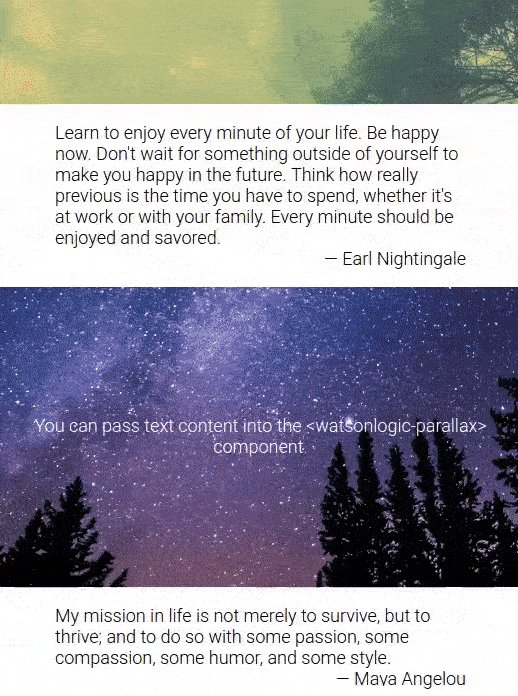
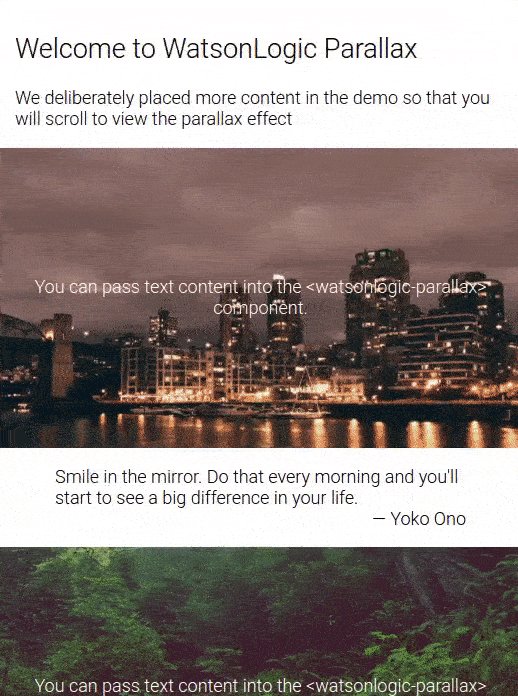
Parallax scrolling effect [web component](https://www.webcomponents.org/element/watsonlogic-software/watsonlogic-parallax) made with Polymer 2.0. Import [Web Component polyfills](https://github.com/webcomponents/webcomponentsjs) if needed.
```html
```

## License
Apache License 2.0
GitHub HomepageIssue tracker
Online Demo
View on GitHub
Documentation
watsonlogic-parallax version 0.0.1
### Dependencies
* polymer#Polymer/polymer#^2.0.0
watsonlogic-parallax version 0.0.2
### Dependencies
* polymer#Polymer/polymer#^2.0.0
watsonlogic-parallax version 0.0.3
### Dependencies
* polymer#Polymer/polymer#^2.0.0
watsonlogic-parallax version 0.0.4
### Dependencies
* polymer#Polymer/polymer#^2.0.0
watsonlogic-parallax version 0.0.5
### Dependencies
* polymer#Polymer/polymer#^2.0.0
watsonlogic-parallax version 0.0.6
### Dependencies
* polymer#Polymer/polymer#^2.0.0