vaadin-time-picker - Vaadin Add-on Directory
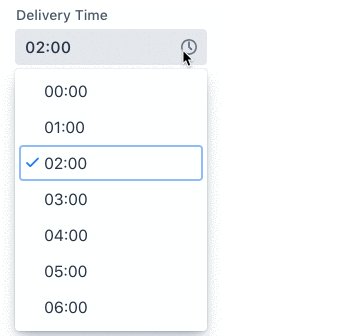
A high quality web component for selecting a time
 ](https://vaadin.com/components/vaadin-time-picker)
## Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
### Polymer 2 and HTML Imports compatible version
Install `vaadin-time-picker`:
```sh
bower i vaadin/vaadin-time-picker --save
```
Once installed, import it in your application:
```html
```
### Polymer 3 and ES Modules compatible version
Install `vaadin-time-picker`:
```sh
npm i @vaadin/vaadin-time-picker --save
```
Once installed, import it in your application:
```js
import '@vaadin/vaadin-time-picker/vaadin-time-picker.js';
```
## Getting Started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the `theme/material` folder.
## Entry points
- The component with the Lumo theme:
`theme/lumo/vaadin-time-picker.html`
- The component with the Material theme:
`theme/material/vaadin-time-picker.html`
- Alias for `theme/lumo/vaadin-time-picker.html`:
`vaadin-time-picker.html`
## Running demos and tests in a browser
1. Fork the `vaadin-time-picker` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) and [Bower](https://bower.io) installed.
1. When in the `vaadin-time-picker` directory, run `npm install` and then `bower install` to install dependencies.
1. Make sure you have [polymer-cli](https://www.npmjs.com/package/polymer-cli) installed globally: `npm i -g polymer-cli`.
1. Run `npm start`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:3000/components/vaadin-time-picker/demo
- http://127.0.0.1:3000/components/vaadin-time-picker/test
## Running tests from the command line
1. When in the `vaadin-time-picker` directory, run `npm test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `npm run lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by [Sauce Labs](https://saucelabs.com).
## Contributing
To contribute to the component, please read [the guideline](https://github.com/vaadin/vaadin-core/blob/master/CONTRIBUTING.md) first.
## License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
](https://vaadin.com/components/vaadin-time-picker)
## Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
### Polymer 2 and HTML Imports compatible version
Install `vaadin-time-picker`:
```sh
bower i vaadin/vaadin-time-picker --save
```
Once installed, import it in your application:
```html
```
### Polymer 3 and ES Modules compatible version
Install `vaadin-time-picker`:
```sh
npm i @vaadin/vaadin-time-picker --save
```
Once installed, import it in your application:
```js
import '@vaadin/vaadin-time-picker/vaadin-time-picker.js';
```
## Getting Started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the `theme/material` folder.
## Entry points
- The component with the Lumo theme:
`theme/lumo/vaadin-time-picker.html`
- The component with the Material theme:
`theme/material/vaadin-time-picker.html`
- Alias for `theme/lumo/vaadin-time-picker.html`:
`vaadin-time-picker.html`
## Running demos and tests in a browser
1. Fork the `vaadin-time-picker` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) and [Bower](https://bower.io) installed.
1. When in the `vaadin-time-picker` directory, run `npm install` and then `bower install` to install dependencies.
1. Make sure you have [polymer-cli](https://www.npmjs.com/package/polymer-cli) installed globally: `npm i -g polymer-cli`.
1. Run `npm start`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:3000/components/vaadin-time-picker/demo
- http://127.0.0.1:3000/components/vaadin-time-picker/test
## Running tests from the command line
1. When in the `vaadin-time-picker` directory, run `npm test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `npm run lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by [Sauce Labs](https://saucelabs.com).
## Contributing
To contribute to the component, please read [the guideline](https://github.com/vaadin/vaadin-core/blob/master/CONTRIBUTING.md) first.
## License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
View on GitHub
View on NPM
GitHub Homepage
vaadin-time-picker version 1.0.0-alpha1
### Dependencies
* @polymer/iron-a11y-keys-behavior#^3.0.0-pre.15
* @polymer/iron-test-helpers#^3.0.0-pre.15
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-combo-box#^4.1.0-alpha2
* @vaadin/vaadin-control-state-mixin#^2.1.0-alpha2
* @vaadin/vaadin-element-mixin#^1.1.0-alpha1
* @vaadin/vaadin-icons#^4.2.0-alpha1
* @vaadin/vaadin-lumo-styles#^1.1.0-alpha3
* @vaadin/vaadin-text-field#^2.1.0-alpha2
* @vaadin/vaadin-themable-mixin#^1.2.0-alpha2
vaadin-time-picker version 1.0.0-beta1
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-a11y-keys-behavior#^3.0.0-pre.18
* @polymer/iron-test-helpers#^3.0.0-pre.18
* @vaadin/vaadin-themable-mixin#^1.2.1
* @vaadin/vaadin-element-mixin#^1.1.2
* @vaadin/vaadin-lumo-styles#^1.1.0-beta1
* @vaadin/vaadin-material-styles#^1.1.0-beta1
* @vaadin/vaadin-text-field#^2.1.0-beta2
* @vaadin/vaadin-combo-box#^4.1.0-beta2
* @vaadin/vaadin-control-state-mixin#^2.1.1
vaadin-time-picker version 1.0.0
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-a11y-keys-behavior#^3.0.0-pre.18
* @polymer/iron-test-helpers#^3.0.0-pre.18
* @vaadin/vaadin-themable-mixin#^1.2.1
* @vaadin/vaadin-element-mixin#^2.1.1
* @vaadin/vaadin-lumo-styles#^1.1.1
* @vaadin/vaadin-material-styles#^1.1.1
* @vaadin/vaadin-text-field#^2.1.1
* @vaadin/vaadin-combo-box#^4.1.0
* @vaadin/vaadin-control-state-mixin#^2.1.1
vaadin-time-picker version 1.1.0-alpha1
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-a11y-keys-behavior#^3.0.0-pre.18
* @vaadin/vaadin-themable-mixin#^1.3.2
* @vaadin/vaadin-element-mixin#^2.1.1
* @vaadin/vaadin-lumo-styles#^1.2.0
* @vaadin/vaadin-material-styles#^1.2.0
* @vaadin/vaadin-text-field#^2.1.1
* @vaadin/vaadin-combo-box#^4.2.0-alpha3
* @vaadin/vaadin-control-state-mixin#^2.1.1
vaadin-time-picker version 1.1.0
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-a11y-keys-behavior#^3.0.0-pre.18
* @vaadin/vaadin-themable-mixin#^1.3.2
* @vaadin/vaadin-element-mixin#^2.1.1
* @vaadin/vaadin-lumo-styles#^1.2.0
* @vaadin/vaadin-material-styles#^1.2.0
* @vaadin/vaadin-text-field#^2.1.1
* @vaadin/vaadin-combo-box#^4.2.0-alpha3
* @vaadin/vaadin-control-state-mixin#^2.1.1
vaadin-time-picker version 1.1.1
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-a11y-keys-behavior#^3.0.0-pre.18
* @vaadin/vaadin-themable-mixin#^1.3.2
* @vaadin/vaadin-element-mixin#^2.1.1
* @vaadin/vaadin-lumo-styles#^1.2.0
* @vaadin/vaadin-material-styles#^1.2.0
* @vaadin/vaadin-text-field#^2.1.1
* @vaadin/vaadin-combo-box#^4.2.0-alpha3
* @vaadin/vaadin-control-state-mixin#^2.1.1
vaadin-time-picker version 1.2.0
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-a11y-keys-behavior#^3.0.0-pre.18
* @vaadin/vaadin-themable-mixin#^1.3.2
* @vaadin/vaadin-element-mixin#^2.1.1
* @vaadin/vaadin-lumo-styles#^1.2.0
* @vaadin/vaadin-material-styles#^1.2.0
* @vaadin/vaadin-text-field#^2.1.1
* @vaadin/vaadin-combo-box#^4.2.0-alpha3
* @vaadin/vaadin-control-state-mixin#^2.1.1
vaadin-time-picker version 1.2.1
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-a11y-keys-behavior#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.3.2
* @vaadin/vaadin-element-mixin#^2.1.1
* @vaadin/vaadin-lumo-styles#^1.2.0
* @vaadin/vaadin-material-styles#^1.2.0
* @vaadin/vaadin-text-field#^2.1.1
* @vaadin/vaadin-combo-box#^4.2.0-alpha3
* @vaadin/vaadin-control-state-mixin#^2.1.1
vaadin-time-picker version 1.2.2
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-a11y-keys-behavior#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.3.2
* @vaadin/vaadin-element-mixin#^2.1.1
* @vaadin/vaadin-lumo-styles#^1.2.0
* @vaadin/vaadin-material-styles#^1.2.0
* @vaadin/vaadin-text-field#^2.1.1
* @vaadin/vaadin-combo-box#^4.2.0
* @vaadin/vaadin-control-state-mixin#^2.1.1
vaadin-time-picker version 2.0.0
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-a11y-keys-behavior#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.3.2
* @vaadin/vaadin-element-mixin#^2.1.1
* @vaadin/vaadin-lumo-styles#^1.2.0
* @vaadin/vaadin-material-styles#^1.2.0
* @vaadin/vaadin-text-field#^2.4.0
* @vaadin/vaadin-combo-box#^5.0.0
* @vaadin/vaadin-control-state-mixin#^2.1.1
vaadin-time-picker version 2.0.1
### Dependencies
* polymer#^2.0.0
* iron-a11y-keys-behavior#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.3.2
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^2.1.1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.2.0
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.2.0
* vaadin-text-field#vaadin/vaadin-text-field#^2.4.0
* vaadin-combo-box#vaadin/vaadin-combo-box#^5.0.0
* vaadin-control-state-mixin#vaadin/vaadin-control-state-mixin#^2.1.1