vaadin-form-layout - Vaadin Add-on Directory
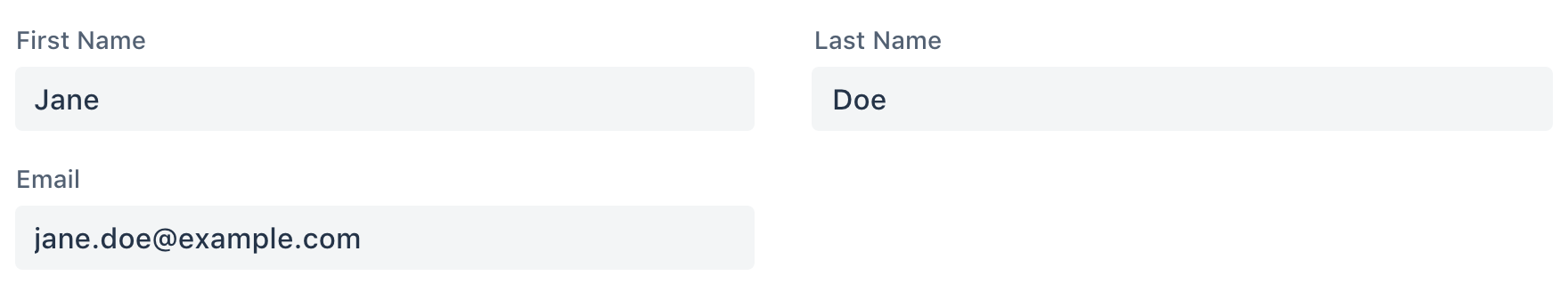
The Web Component providing configurable responsive layout for form elements. Part of the Vaadin components.
 ](https://vaadin.com/components/vaadin-form-layout)
## Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
### Polymer 2 and HTML Imports Compatible Version
Install `vaadin-form-layout`:
```sh
bower i vaadin/vaadin-form-layout --save
```
Once installed, import it in your application:
```html
```
### Polymer 3 and ES Modules Compatible Version
Install `vaadin-form-layout`:
```sh
npm i @vaadin/vaadin-form-layout --save
```
Once installed, import it in your application:
```js
import '@vaadin/vaadin-form-layout/vaadin-form-layout.js';
```
## Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the `theme/material` folder.
## Entry points
- The components with the Lumo theme:
`theme/lumo/vaadin-form-layout.html`
`theme/lumo/vaadin-form-item.html`
- The components with the Material theme:
`theme/material/vaadin-form-layout.html`
`theme/material/vaadin-form-item.html`
- Alias for `theme/lumo/vaadin-form-layout.html`
`theme/lumo/vaadin-form-item.html`:
`vaadin-form-layout.html`
`vaadin-form-item.html`
## Running demos and tests in a browser
1. Fork the `vaadin-form-layout` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) and [Bower](https://bower.io) installed.
1. When in the `vaadin-form-layout` directory, run `npm install` and then `bower install` to install dependencies.
1. Run `npm start`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:3000/components/vaadin-form-layout/demo
- http://127.0.0.1:3000/components/vaadin-form-layout/test
## Running tests from the command line
1. When in the `vaadin-form-layout` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by [Sauce Labs](https://saucelabs.com).
## Contributing
To contribute to the component, please read [the guideline](https://github.com/vaadin/vaadin-core/blob/master/CONTRIBUTING.md) first.
## License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
](https://vaadin.com/components/vaadin-form-layout)
## Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
### Polymer 2 and HTML Imports Compatible Version
Install `vaadin-form-layout`:
```sh
bower i vaadin/vaadin-form-layout --save
```
Once installed, import it in your application:
```html
```
### Polymer 3 and ES Modules Compatible Version
Install `vaadin-form-layout`:
```sh
npm i @vaadin/vaadin-form-layout --save
```
Once installed, import it in your application:
```js
import '@vaadin/vaadin-form-layout/vaadin-form-layout.js';
```
## Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the `theme/material` folder.
## Entry points
- The components with the Lumo theme:
`theme/lumo/vaadin-form-layout.html`
`theme/lumo/vaadin-form-item.html`
- The components with the Material theme:
`theme/material/vaadin-form-layout.html`
`theme/material/vaadin-form-item.html`
- Alias for `theme/lumo/vaadin-form-layout.html`
`theme/lumo/vaadin-form-item.html`:
`vaadin-form-layout.html`
`vaadin-form-item.html`
## Running demos and tests in a browser
1. Fork the `vaadin-form-layout` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) and [Bower](https://bower.io) installed.
1. When in the `vaadin-form-layout` directory, run `npm install` and then `bower install` to install dependencies.
1. Run `npm start`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:3000/components/vaadin-form-layout/demo
- http://127.0.0.1:3000/components/vaadin-form-layout/test
## Running tests from the command line
1. When in the `vaadin-form-layout` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by [Sauce Labs](https://saucelabs.com).
## Contributing
To contribute to the component, please read [the guideline](https://github.com/vaadin/vaadin-core/blob/master/CONTRIBUTING.md) first.
## License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
View on GitHub
Issue tracker
GitHub Homepage
Online Demo
vaadin-form-layout version 1.0.0-alpha1
### Dependencies
* polymer#polymer/polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.0.1
* iron-resizable-behavior#polymerelements/iron-resizable-behavior#2.0-preview
vaadin-form-layout version 1.0.0-alpha2
### Dependencies
* polymer#polymer/polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.0.1
* iron-resizable-behavior#polymerelements/iron-resizable-behavior#2.0-preview
vaadin-form-layout version 1.0.0-alpha3
### Dependencies
* polymer#polymer/polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.0
* iron-resizable-behavior#polymerelements/iron-resizable-behavior#2.0-preview
vaadin-form-layout version 1.0.0-beta1
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.0
vaadin-form-layout version 1.0.0
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.0
vaadin-form-layout version 1.0.1
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.0
vaadin-form-layout version 1.0.2
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
vaadin-form-layout version 1.0.3
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
vaadin-form-layout version 1.0.4
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
vaadin-form-layout version 2.0.0-alpha1
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
* vaadin-valo-theme#^2.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-form-layout version 2.0.0-alpha2
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
* vaadin-valo-styles#vaadin/vaadin-valo-styles#^2.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-form-layout version 2.0.0-alpha3
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-form-layout version 2.0.0-alpha4
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-form-layout version 2.0.0-alpha5
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-form-layout version 2.0.0-alpha6
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-form-layout version 2.0.0-beta1
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-form-layout version 2.0.0-pre.1
### Dependencies
* @polymer/iron-resizable-behavior#^3.0.0-pre.12
* @polymer/polymer#^3.0.0-pre.12
* @vaadin/vaadin-themable-mixin#^1.1.5-pre.1
* @vaadin/vaadin-lumo-styles#^1.0.0-pre.1
* @vaadin/vaadin-element-mixin#^1.0.2-pre.1
vaadin-form-layout version 2.0.0-pre.2
### Dependencies
* @polymer/iron-resizable-behavior#^3.0.0-pre.12
* @polymer/polymer#^3.0.0-pre.12
* @vaadin/vaadin-themable-mixin#^1.1.5-pre.1
* @vaadin/vaadin-lumo-styles#^1.0.0-pre.1
* @vaadin/vaadin-element-mixin#^1.0.2-pre.1
vaadin-form-layout version 2.0.0
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-form-layout version 2.0.0-pre.3
### Dependencies
* @polymer/iron-resizable-behavior#^3.0.0-pre.15
* @polymer/polymer#^3.0.0-pre.13
* @vaadin/vaadin-themable-mixin#^1.1.5-pre.2
* @vaadin/vaadin-lumo-styles#^1.0.0-pre.4
* @vaadin/vaadin-element-mixin#^1.0.2-pre.2
vaadin-form-layout version 2.0.1
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-form-layout version 2.1.0-alpha1
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-form-layout version 2.1.0-alpha2
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-form-layout version 2.1.0-alpha3
### Dependencies
* @polymer/iron-resizable-behavior#^3.0.0-pre.12
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-element-mixin#^1.1.0-alpha1
* @vaadin/vaadin-lumo-styles#^1.1.0-alpha3
* @vaadin/vaadin-material-styles#^1.1.0-alpha2
* @vaadin/vaadin-themable-mixin#^1.2.0-alpha2
vaadin-form-layout version p3-preview
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.2.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.1.0
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.1.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.1.0
vaadin-form-layout version 2.1.0-alpha4
### Dependencies
* @polymer/iron-resizable-behavior#^3.0.0-pre.12
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0-alpha2
* @vaadin/vaadin-lumo-styles#^1.1.0-alpha3
* @vaadin/vaadin-material-styles#^1.1.0-alpha2
* @vaadin/vaadin-element-mixin#^1.1.0-alpha1
vaadin-form-layout version 2.1.0-beta1
### Dependencies
* @polymer/iron-resizable-behavior#^3.0.0-pre.18
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.1
* @vaadin/vaadin-lumo-styles#^1.1.0-beta1
* @vaadin/vaadin-material-styles#^1.1.0-beta1
* @vaadin/vaadin-element-mixin#^1.1.2
vaadin-form-layout version 2.1.0-beta2
### Dependencies
* @polymer/iron-resizable-behavior#^3.0.0-pre.18
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.1
* @vaadin/vaadin-lumo-styles#^1.1.0-beta1
* @vaadin/vaadin-material-styles#^1.1.0-beta1
* @vaadin/vaadin-element-mixin#^1.1.2
vaadin-form-layout version 2.1.0
### Dependencies
* @polymer/iron-resizable-behavior#^3.0.0-pre.18
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.1
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-element-mixin#^2.0.0
vaadin-form-layout version 2.1.1
### Dependencies
* @polymer/iron-resizable-behavior#^3.0.0-pre.18
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.1
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-element-mixin#^2.0.0
vaadin-form-layout version 2.1.2
### Dependencies
* @polymer/iron-resizable-behavior#^3.0.0
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.1
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-element-mixin#^2.0.0
vaadin-form-layout version 2.1.3
### Dependencies
* iron-resizable-behavior#^2.0.0
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.2.1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.1.0
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.1.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^2.0.0