vaadin-cookie-consent - Vaadin Add-on Directory
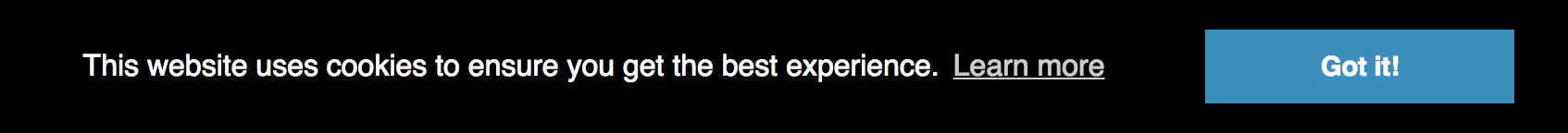
Cookie Consent Banner as a Web Component
 ](https://vaadin.com/components/vaadin-cookie-consent)
## The file structure for Vaadin components
Vaadin components use the Lumo theme by default.
- `src/vaadin-cookie-consent.html`
Unstyled component.
- `theme/lumo/vaadin-cookie-consent.html`
Component with Lumo theme.
- `vaadin-cookie-consent.html`
Alias for theme/lumo/vaadin-cookie-consent.html
## Running demos and tests in browser
1. Fork the `vaadin-cookie-consent` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vaadin-cookie-consent` directory, run `npm install` and then `bower install` to install dependencies.
1. Make sure you have [polymer-cli](https://www.npmjs.com/package/polymer-cli) installed globally: `npm i -g polymer-cli`.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-cookie-consent/demo
- http://127.0.0.1:8080/components/vaadin-cookie-consent/test
## Running tests from the command line
1. When in the `vaadin-cookie-consent` directory, run `polymer test`
### Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by [Sauce Labs](https://saucelabs.com).
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
To contribute to the component, please read [the guideline](https://github.com/vaadin/vaadin-core/blob/master/CONTRIBUTING.md) first.
## License
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
](https://vaadin.com/components/vaadin-cookie-consent)
## The file structure for Vaadin components
Vaadin components use the Lumo theme by default.
- `src/vaadin-cookie-consent.html`
Unstyled component.
- `theme/lumo/vaadin-cookie-consent.html`
Component with Lumo theme.
- `vaadin-cookie-consent.html`
Alias for theme/lumo/vaadin-cookie-consent.html
## Running demos and tests in browser
1. Fork the `vaadin-cookie-consent` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vaadin-cookie-consent` directory, run `npm install` and then `bower install` to install dependencies.
1. Make sure you have [polymer-cli](https://www.npmjs.com/package/polymer-cli) installed globally: `npm i -g polymer-cli`.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-cookie-consent/demo
- http://127.0.0.1:8080/components/vaadin-cookie-consent/test
## Running tests from the command line
1. When in the `vaadin-cookie-consent` directory, run `polymer test`
### Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by [Sauce Labs](https://saucelabs.com).
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
To contribute to the component, please read [the guideline](https://github.com/vaadin/vaadin-core/blob/master/CONTRIBUTING.md) first.
## License
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
View on GitHub
GitHub Homepage
License
Issue tracker
vaadin-cookie-consent version 1.0.0-beta1
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.3
* cookieconsent#^3.0.6
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-cookie-consent version 1.0.0-beta2
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.3
* cookieconsent#^3.0.6
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-cookie-consent version 1.0.0
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.3
* cookieconsent#^3.0.6
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-cookie-consent version 1.1.0-alpha1
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-element-mixin#^1.1.0
* @vaadin/vaadin-license-checker#^2.1.0-alpha1
* @vaadin/vaadin-lumo-styles#^1.1.0-beta1
* @vaadin/vaadin-material-styles#^1.1.0-beta1
* @vaadin/vaadin-themable-mixin#^1.2.0
vaadin-cookie-consent version 1.1.0-alpha2
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-license-checker#^2.1.0-alpha2
vaadin-cookie-consent version 1.0.2
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#^1.1.3
* cookieconsent#^3.0.6
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-cookie-consent version 1.1.0-beta1
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-license-checker#^2.1.0
vaadin-cookie-consent version 1.1.0
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-license-checker#^2.1.0
vaadin-cookie-consent version 1.1.1
### Dependencies
* cookieconsent#^3.0.6
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-license-checker#^2.1.0