incubator-tooltip - Vaadin Add-on Directory

 ](https://vaadin.com/directory/component/vaadinincubator-tooltip)
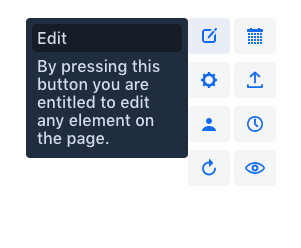
## Example Usage
```html
](https://vaadin.com/directory/component/vaadinincubator-tooltip)
## Example Usage
```html
GitHub Homepage
License
Issue tracker
incubator-tooltip version 1.0.0
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-button#vaadin/vaadin-button#^2.0.1
incubator-tooltip version 1.0.1
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-button#vaadin/vaadin-button#^2.0.1
incubator-tooltip version 1.1.0
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-element-mixin#^2.1.2
incubator-tooltip version 1.1.1
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-element-mixin#^2.1.2
incubator-tooltip version 1.1.2
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-element-mixin#^2.1.2