incubator-popup - Vaadin Add-on Directory

# <incubator-popup>
[<incubator-popup>](https://vaadin.com/directory/components/vaadinincubator-popup) is a Web Component providing an easy way to hide extra content from your webpage and show them to the user whenever they need them.
[ ](https://vaadin.com/components/incubator-popup)
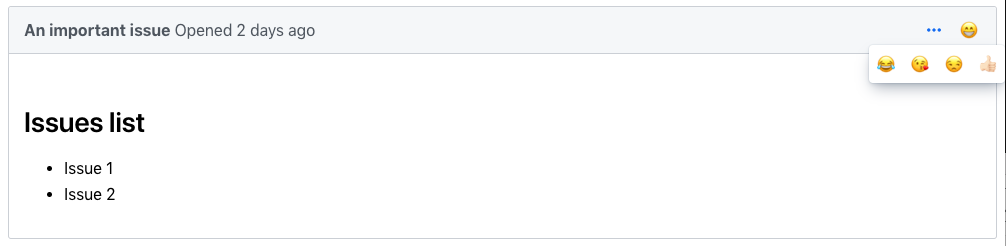
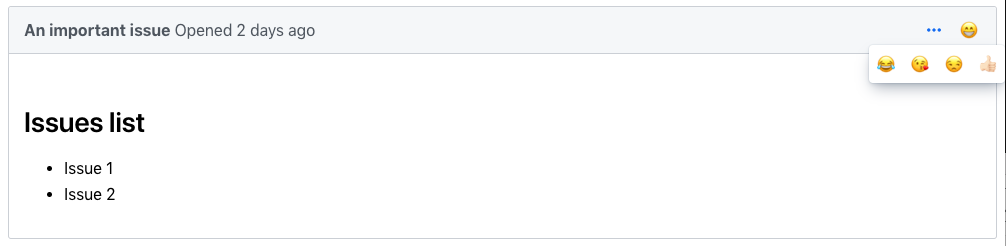
## Example Usage
```html
](https://vaadin.com/components/incubator-popup)
## Example Usage
```html
```
GitHub Homepage ](https://vaadin.com/components/incubator-popup)
## Example Usage
```html
](https://vaadin.com/components/incubator-popup)
## Example Usage
```html
License
Issue tracker
View on GitHub
incubator-popup version 1.0.0
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-overlay#^3.0.4
incubator-popup version 1.0.1
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-overlay#^3.0.4
* iron-media-query#^2.1.0