vcf-chat - Vaadin Add-on Directory
Chat implementation with virtual scroll, infinite scroll and scrolling from bottom to top
# vcf-chat Web Component
[](https://gitter.im/vaadin/web-components?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge)
[](https://vaadin.com/directory/component/vaadin-component-factoryvcf-chat)
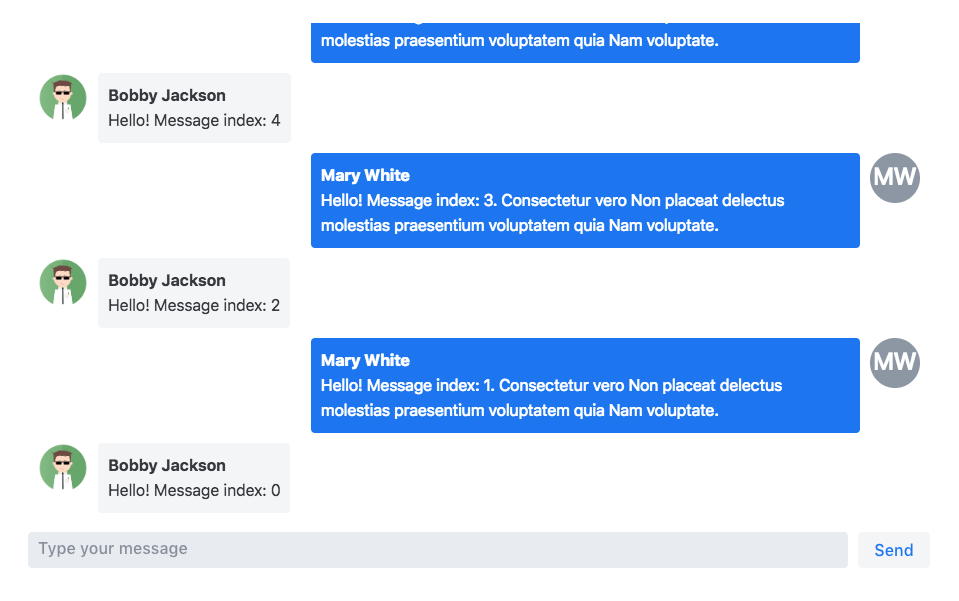
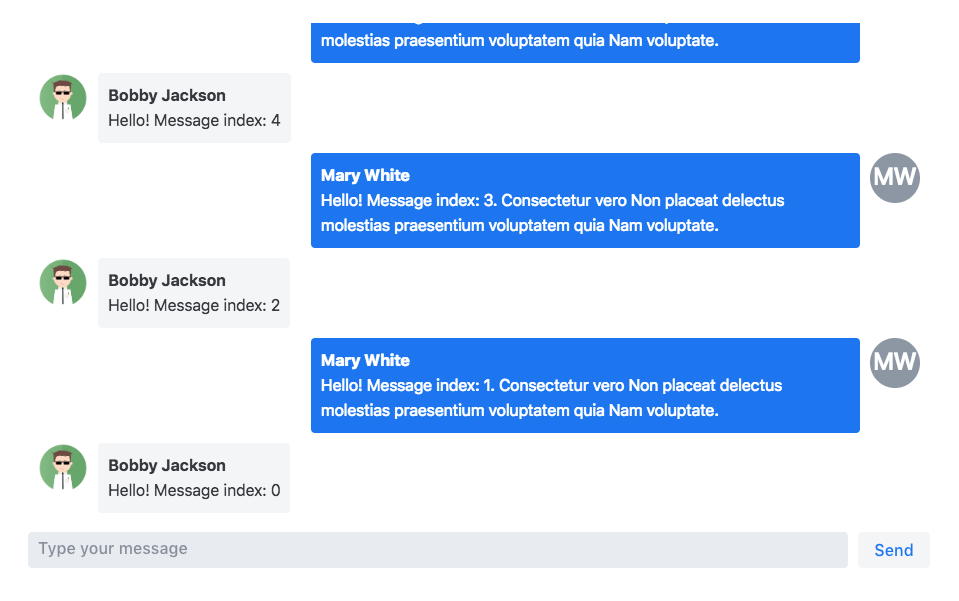
<vcf-chat> is a Web Component chat implementation with virtual and infinite scroll. vcf-chat uses vcf-avatar to show senders/recippients avatars. New messages apears in a bootom of message list.
[Live Demo ↗](http://incubator.app.fi/chat-demo/chat)
## Usage
```html
```
 ## Installation
This components is distributed as Bower packages.
### Polymer 2 and HTML Imports compatible version
Install `vcf-chat`:
```sh
bower i vaadin/vcf-chat --save
```
Once installed, import it in your application:
```html
```
## Getting Started
Vaadin components use the Lumo theme by default.
## The file structure for Vaadin components
- `src/vcf-chat.html`
Unstyled component.
- `theme/lumo/vcf-chat.html`
Component with Lumo theme.
- `vcf-chat.html`
Alias for theme/lumo/vcf-chat.html
## Running demos and tests in browser
1. Fork the `vcf-chat` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vcf-chat` directory, run `npm install` and then `bower install` to install dependencies.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vcf-chat/demo
- http://127.0.0.1:8080/components/vcf-chat/test
## Running tests from the command line
1. When in the `vcf-chat` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
- Make sure your code is compliant with our code linters: `gulp lint`
- Check that tests are passing: `polymer test`
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of Vaadin components team members
# Vaadin Prime
This component is available in Vaadin Prime subscription. It is still open source, but you need to have a valid CVAL license in order to use it. Read more at: https://vaadin.com/pricing
# License
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
## Installation
This components is distributed as Bower packages.
### Polymer 2 and HTML Imports compatible version
Install `vcf-chat`:
```sh
bower i vaadin/vcf-chat --save
```
Once installed, import it in your application:
```html
```
## Getting Started
Vaadin components use the Lumo theme by default.
## The file structure for Vaadin components
- `src/vcf-chat.html`
Unstyled component.
- `theme/lumo/vcf-chat.html`
Component with Lumo theme.
- `vcf-chat.html`
Alias for theme/lumo/vcf-chat.html
## Running demos and tests in browser
1. Fork the `vcf-chat` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vcf-chat` directory, run `npm install` and then `bower install` to install dependencies.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vcf-chat/demo
- http://127.0.0.1:8080/components/vcf-chat/test
## Running tests from the command line
1. When in the `vcf-chat` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
- Make sure your code is compliant with our code linters: `gulp lint`
- Check that tests are passing: `polymer test`
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of Vaadin components team members
# Vaadin Prime
This component is available in Vaadin Prime subscription. It is still open source, but you need to have a valid CVAL license in order to use it. Read more at: https://vaadin.com/pricing
# License
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
View on GitHub
Loading..
 ## Installation
This components is distributed as Bower packages.
### Polymer 2 and HTML Imports compatible version
Install `vcf-chat`:
```sh
bower i vaadin/vcf-chat --save
```
Once installed, import it in your application:
```html
```
## Getting Started
Vaadin components use the Lumo theme by default.
## The file structure for Vaadin components
- `src/vcf-chat.html`
Unstyled component.
- `theme/lumo/vcf-chat.html`
Component with Lumo theme.
- `vcf-chat.html`
Alias for theme/lumo/vcf-chat.html
## Running demos and tests in browser
1. Fork the `vcf-chat` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vcf-chat` directory, run `npm install` and then `bower install` to install dependencies.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vcf-chat/demo
- http://127.0.0.1:8080/components/vcf-chat/test
## Running tests from the command line
1. When in the `vcf-chat` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
- Make sure your code is compliant with our code linters: `gulp lint`
- Check that tests are passing: `polymer test`
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of Vaadin components team members
# Vaadin Prime
This component is available in Vaadin Prime subscription. It is still open source, but you need to have a valid CVAL license in order to use it. Read more at: https://vaadin.com/pricing
# License
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
## Installation
This components is distributed as Bower packages.
### Polymer 2 and HTML Imports compatible version
Install `vcf-chat`:
```sh
bower i vaadin/vcf-chat --save
```
Once installed, import it in your application:
```html
```
## Getting Started
Vaadin components use the Lumo theme by default.
## The file structure for Vaadin components
- `src/vcf-chat.html`
Unstyled component.
- `theme/lumo/vcf-chat.html`
Component with Lumo theme.
- `vcf-chat.html`
Alias for theme/lumo/vcf-chat.html
## Running demos and tests in browser
1. Fork the `vcf-chat` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vcf-chat` directory, run `npm install` and then `bower install` to install dependencies.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vcf-chat/demo
- http://127.0.0.1:8080/components/vcf-chat/test
## Running tests from the command line
1. When in the `vcf-chat` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
- Make sure your code is compliant with our code linters: `gulp lint`
- Check that tests are passing: `polymer test`
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of Vaadin components team members
# Vaadin Prime
This component is available in Vaadin Prime subscription. It is still open source, but you need to have a valid CVAL license in order to use it. Read more at: https://vaadin.com/pricing
# License
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
Online Demo
View on NPM
License
vcf-chat version 1.2.0
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-element-mixin#^2.1.2
* iron-list#v2.0.16
* vaadin-text-field#^2.1.2
* vaadin-button#^2.1.0
* vcf-avatar#vaadin-component-factory/vcf-avatar#^1.3.0
* vaadin-progress-bar#vaadin/vaadin-progress-bar#^1.1.0