i18n-format - Vaadin Add-on Directory
Text Formatter with CLDR Plural rules and Gender support for I18N
 ### Install
```
npm install i18n-format
```
### Import
```javascript
import "i18n-format/i18n-format.js";
```
### Usage
#### Simple Template Format
```html
### Install
```
npm install i18n-format
```
### Import
```javascript
import "i18n-format/i18n-format.js";
```
### Usage
#### Simple Template Format
```html
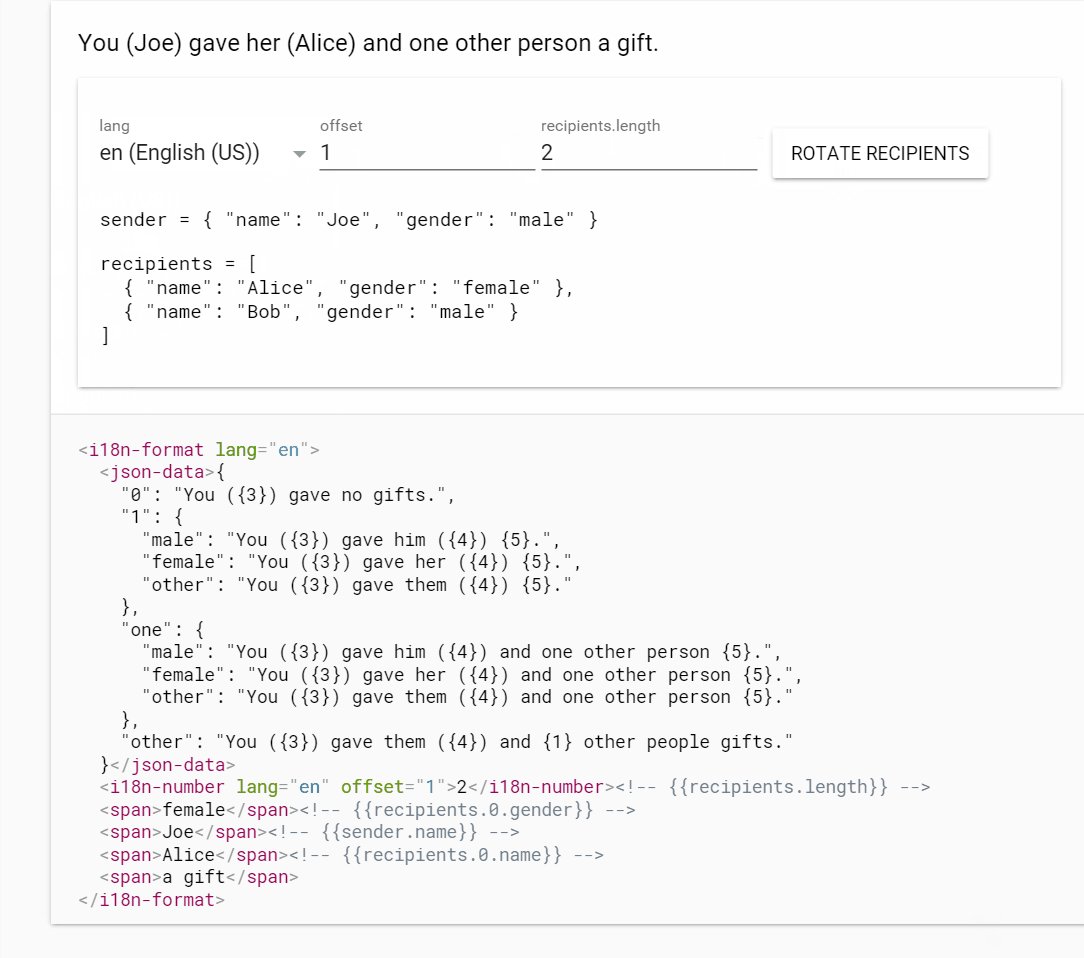
i18n-format
parameters
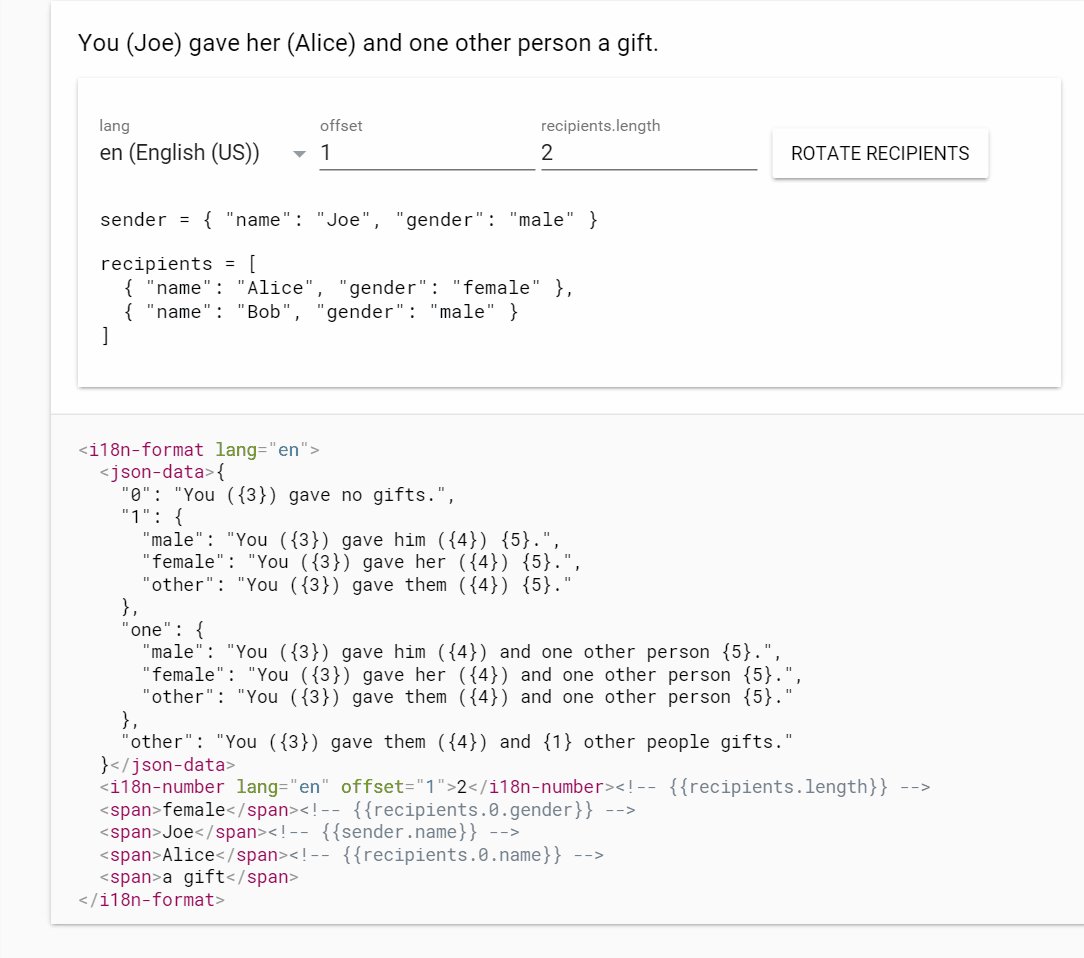
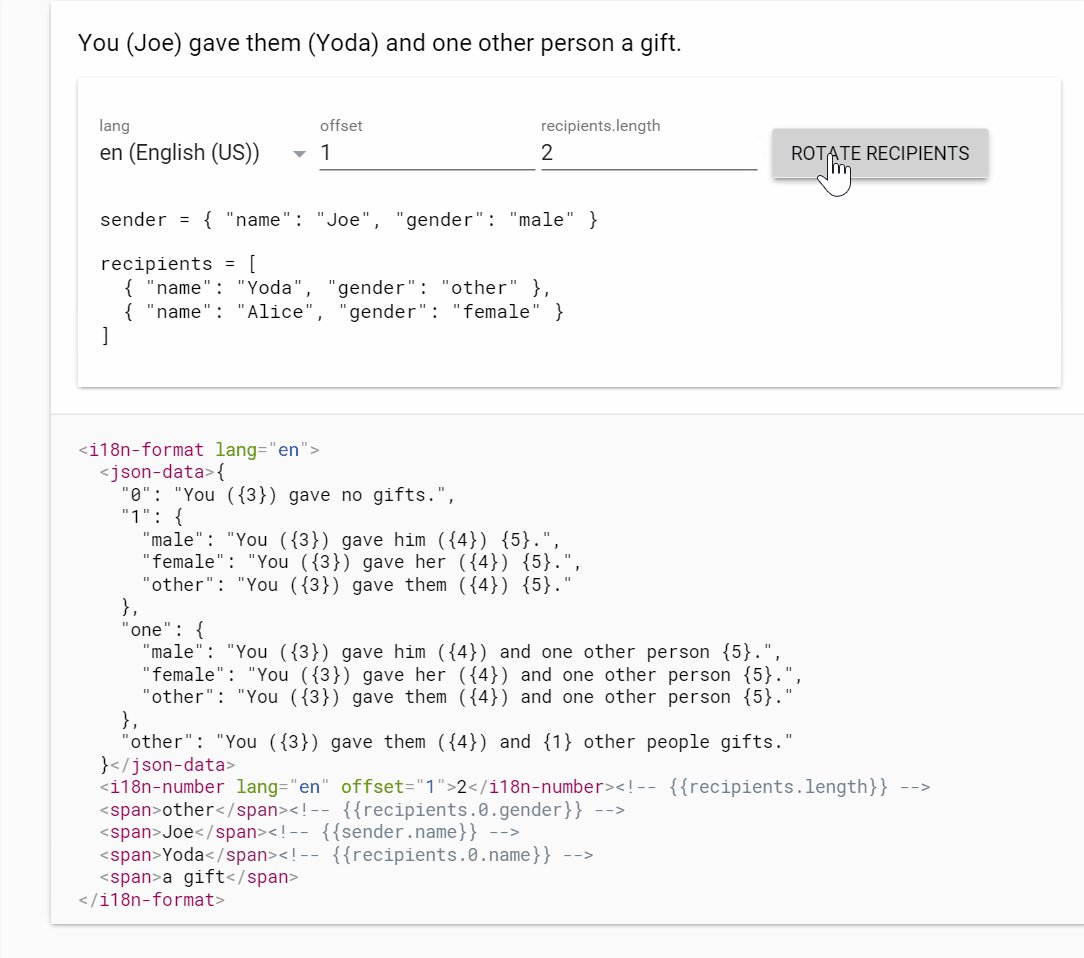
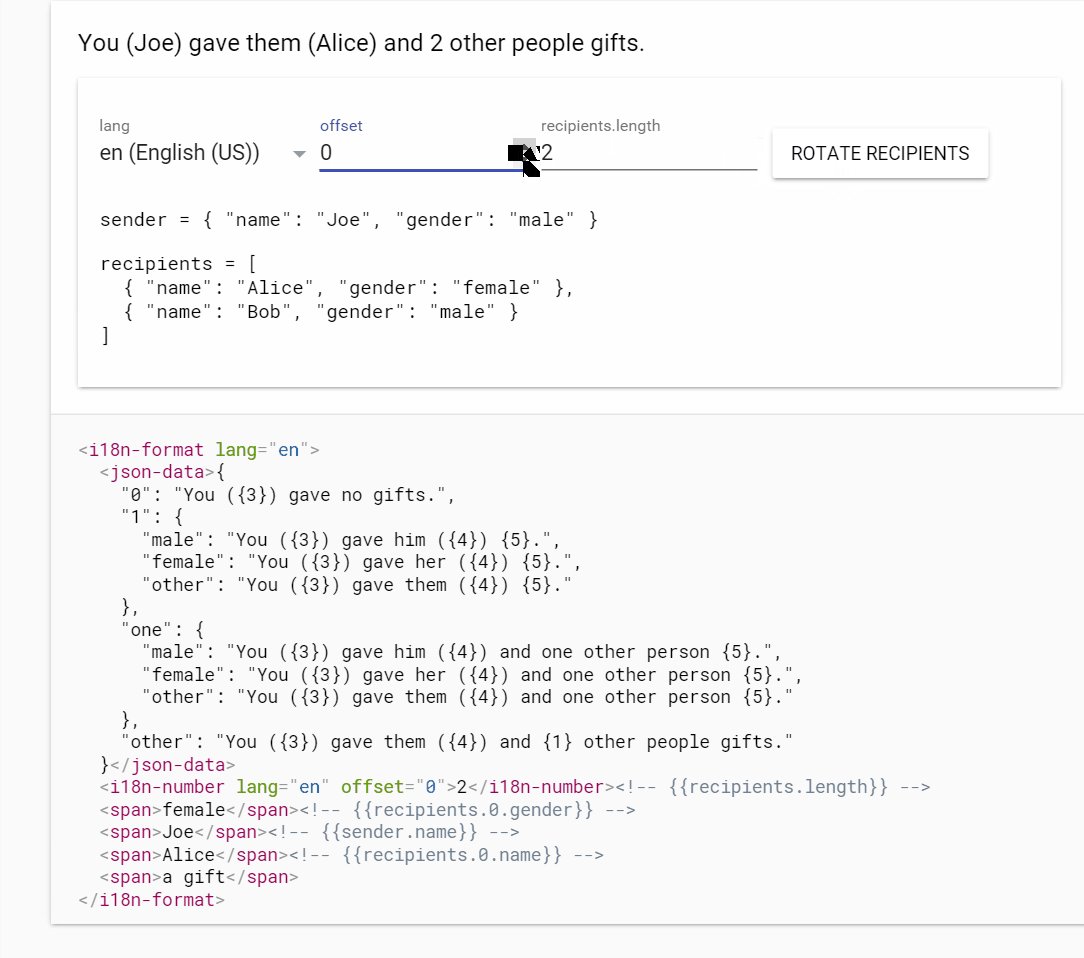
i18n-format element is effective for UI localization with parameters.
You (James) gave her (Alice) and one other person a gift.
``` [`View on GitHub
License
i18n-format version 0.1.0
### Dependencies
* polymer#^1.2.0
* make-plural#^3.0.3
* i18n-number#^0.1.2
i18n-format version 0.1.1
### Dependencies
* polymer#^1.2.0
* make-plural#^3.0.3
* i18n-number#^0.1.2
i18n-format version 0.1.2
### Dependencies
* polymer#^1.2.0
* make-plural#^3.0.3
* i18n-number#^0.1.2
i18n-format version 0.1.3
### Dependencies
* polymer#^1.2.0
* make-plural#^3.0.3
* i18n-number#^0.1.2
i18n-format version 0.1.4
### Dependencies
* polymer#^1.2.0
* make-plural#^3.0.3
* i18n-number#~0.1.4
i18n-format version 0.1.5
### Dependencies
* polymer#^1.2.0
* make-plural#^3.0.3
* i18n-number#^0.2.0
i18n-format version 0.1.6
### Dependencies
* polymer#^1.2.0
* make-plural#^3.0.3
* i18n-number#^0.2.1
i18n-format version 0.1.7
### Dependencies
* polymer#^1.2.0
* make-plural#^3.0.3
* i18n-number#^0.2.1
i18n-format version 0.1.8
### Dependencies
* polymer#^1.2.0
* make-plural#^3.0.3
* i18n-number#^0.2.1
i18n-format version 0.1.9
### Dependencies
* polymer#^1.2.0
* make-plural#^3.0.3
* i18n-number#^0.2.4
i18n-format version 1.0.0
### Dependencies
* polymer#^1.2.0
* make-plural#^3.0.3
* i18n-number#^1.0.0
i18n-format version 2.0.0
### Dependencies
* polymer#Polymer/polymer#1.9 - 2
* make-plural#^3.0.3
* i18n-number#1 - 2
i18n-format version 3.0.0-pre.2
### Dependencies
* @polymer/polymer#^3.0.0
* i18n-number#^3.0.0-pre.3
* make-plural#^4.3.0
i18n-format version 3.0.0-pre.3
### Dependencies
i18n-format version 3.0.0-pre.4
### Dependencies
i18n-format version 3.0.0-pre.5
### Dependencies
i18n-format version 3.0.0-pre.6
### Dependencies
i18n-format version 3.0.0-pre.7
### Dependencies
i18n-format version 3.0.0-pre.8
### Dependencies
i18n-format version 3.0.0-pre.9
### Dependencies
i18n-format version 3.0.0-pre.10
### Dependencies
i18n-format version 3.0.0-pre.11
### Dependencies
i18n-format version 3.0.0-pre.12
### Dependencies
i18n-format version 3.0.0
### Dependencies
i18n-format version 2.0.1
### Dependencies
* polymer#Polymer/polymer#1.9 - 2
* make-plural#^3.0.3
* i18n-number#1 - 2
i18n-format version 3.0.1
### Dependencies
i18n-format version 4.0.0-pre.1
### Dependencies
i18n-format version 4.0.0-pre.2
### Dependencies
i18n-format version 4.0.0-pre.3
### Dependencies
i18n-format version 4.0.0-pre.4
### Dependencies
i18n-format version 4.0.0-pre.5
### Dependencies
i18n-format version 4.0.0-pre.6
### Dependencies
i18n-format version 4.0.0-pre.7
### Dependencies
i18n-format version 4.0.0-pre.8
### Dependencies
i18n-format version 4.0.0-pre.10
### Dependencies
i18n-format version 4.0.0-pre.9
### Dependencies
i18n-format version 4.0.0-pre.11
### Dependencies
i18n-format version 4.0.0-pre.12
### Dependencies
i18n-format version 4.0.0-pre.13
### Dependencies
i18n-format version 4.0.0
### Dependencies