smart-listbox - Vaadin Add-on Directory
ListBox Custom Element
**[ This description is mirrored from README.md at [github.com/HTMLElements/smart-listbox](https://github.com//HTMLElements/smart-listbox/blob/1.1.0/README.md) on 2019-05-22 ]**
[](https://www.webcomponents.org/element/htmlelements/smart-listbox)
# <smart-listbox>
[Live Demo ↗](https://htmlelements.com/demos/listbox/)
|
[Documentation ↗](https://www.htmlelements.com/docs/listbox/)
|
[Installation ↗](https://www.npmjs.com/package/@smarthtmlelements/smarthtmlelements-core)
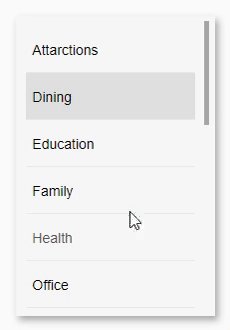
[<smart-listbox>](https://htmlelements.com/demos/listbox/) is a listbox Custom HTML Element that make it easy to select and switch between different list items, part of the [Smart HTML Elements](https://htmlelements.com/).
```html
Item 1
Item 2
Item 3
```
[ ](https://htmlelements.com/demos/listbox)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/listbox/)
|
[CSS Documentation](https://www.htmlelements.com/docs/listbox-css/)
|
[API Documentation](https://www.htmlelements.com/docs/listbox-api/)
## The file structure for Smart HTML Elements
- `source-minified/`
Javascript files.
- `source-minified/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-button/smart-button-overview.htm
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
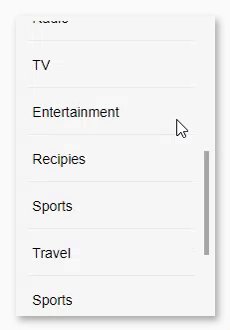
](https://htmlelements.com/demos/listbox)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/listbox/)
|
[CSS Documentation](https://www.htmlelements.com/docs/listbox-css/)
|
[API Documentation](https://www.htmlelements.com/docs/listbox-api/)
## The file structure for Smart HTML Elements
- `source-minified/`
Javascript files.
- `source-minified/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-button/smart-button-overview.htm
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
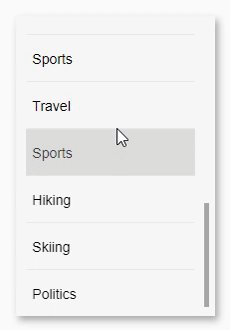
View on GitHub ](https://htmlelements.com/demos/listbox)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/listbox/)
|
[CSS Documentation](https://www.htmlelements.com/docs/listbox-css/)
|
[API Documentation](https://www.htmlelements.com/docs/listbox-api/)
## The file structure for Smart HTML Elements
- `source-minified/`
Javascript files.
- `source-minified/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-button/smart-button-overview.htm
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
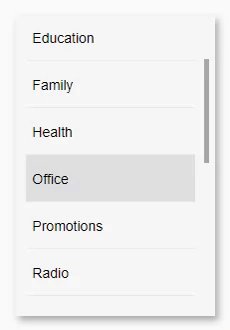
](https://htmlelements.com/demos/listbox)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/listbox/)
|
[CSS Documentation](https://www.htmlelements.com/docs/listbox-css/)
|
[API Documentation](https://www.htmlelements.com/docs/listbox-api/)
## The file structure for Smart HTML Elements
- `source-minified/`
Javascript files.
- `source-minified/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-button/smart-button-overview.htm
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
GitHub Homepage
Issue tracker
smart-listbox version 1.1.0
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core