smart-calendar - Vaadin Add-on Directory
Smart Calendar Custom HTML Element
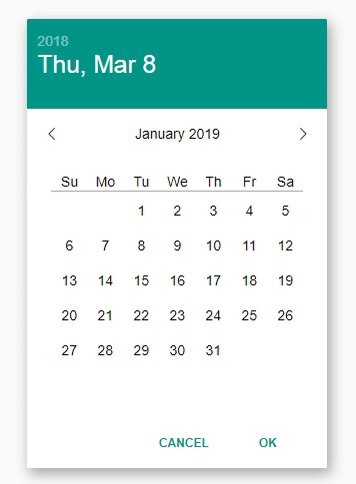
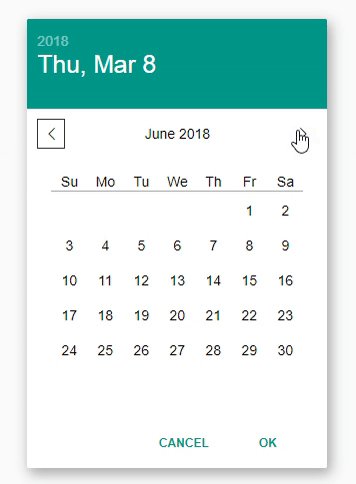
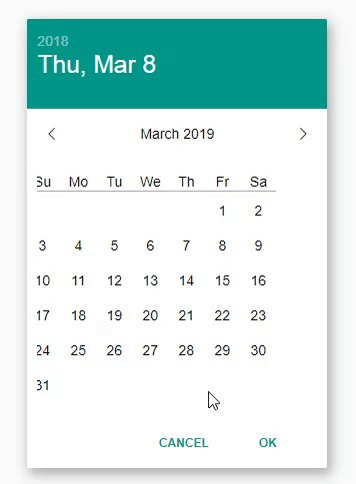
 ](https://htmlelements.com/demos/calendar)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/calendar/)
|
[CSS Documentation](https://www.htmlelements.com/docs/calendar-css/)
|
[API Documentation](https://www.htmlelements.com/docs/calendar-api/)
## The file structure for Smart HTML Elements
- `source-minified/`
Javascript files.
- `source-minified/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-button/smart-button-overview.htm
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
](https://htmlelements.com/demos/calendar)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/calendar/)
|
[CSS Documentation](https://www.htmlelements.com/docs/calendar-css/)
|
[API Documentation](https://www.htmlelements.com/docs/calendar-api/)
## The file structure for Smart HTML Elements
- `source-minified/`
Javascript files.
- `source-minified/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-button/smart-button-overview.htm
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
Issue tracker
View on GitHub
smart-calendar version .1.0
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-calendar version .1.0.0
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-calendar version .1.0.1
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-calendar version .1.0.10
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-calendar version .1.0.11
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-calendar version 1.0.0
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-calendar version 1.0.1
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-calendar version 2.0.0
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core