chemical-element-visualisation - Vaadin Add-on Directory
�⚛ A Web Component for visualizing an chemical element
**[ This description is mirrored from README.md at [github.com/FlorianFe/chemical-element-visualisation](https://github.com//FlorianFe/chemical-element-visualisation/blob/v2.0.3/README.md) on 2019-05-22 ]**
# \
[](https://www.webcomponents.org/element/FlorianFe/chemical-element-visualisation)
A Web Component for visualizing an chemical element built with LitElement. It's part of the [Elements](https://github.com/FlorianFe/Elements) Electron Application. You can find a full list of element symbols on [Wikipedia](https://simple.wikipedia.org/wiki/List_of_elements_by_symbol).
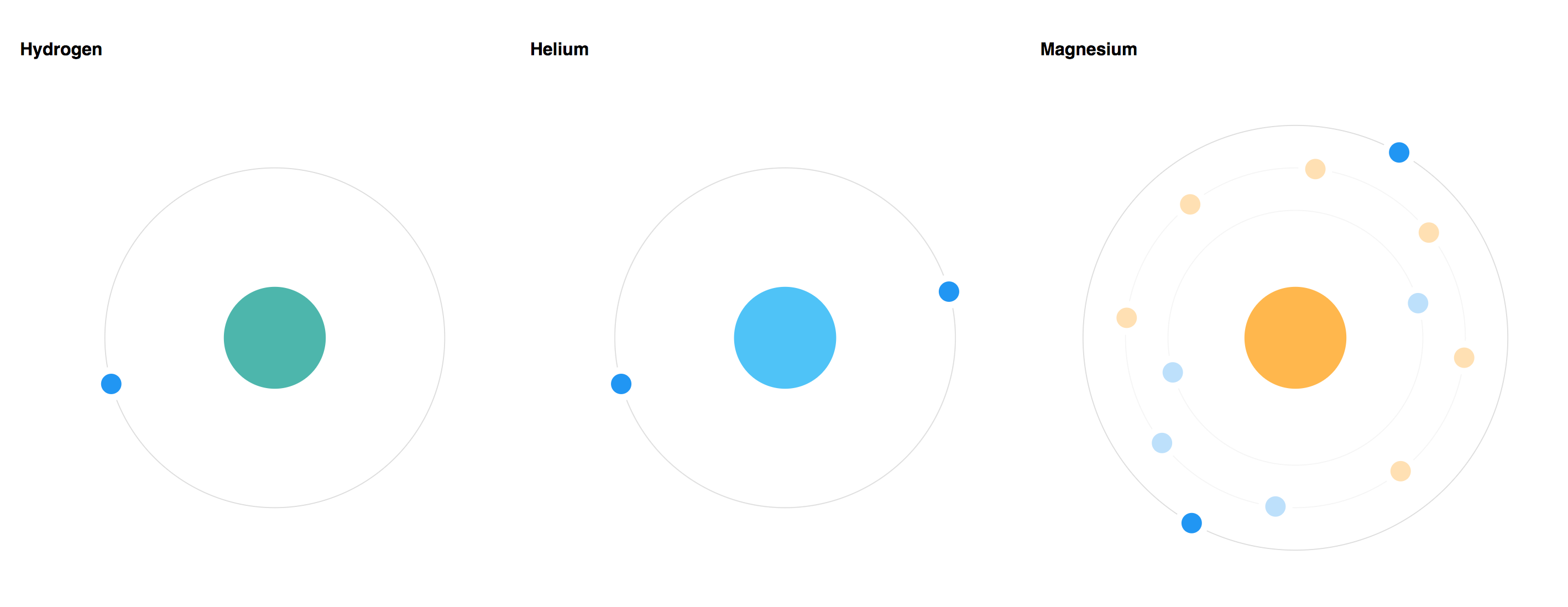
## � Preview

## � Installation
```
npm install --save chemical-element-visualisation
```
## � Usage
```
GitHub HomepageOnline Demo
View on GitHub
Issue tracker
Documentation
chemical-element-visualisation version 1.0.0
### Dependencies
* polymer#Polymer/Polymer#^2.0.1
chemical-element-visualisation version 1.0.1
### Dependencies
* polymer#Polymer/Polymer#^2.0.1
* paper-tooltip#PolymerElements/paper-tooltip#^2.0.0
chemical-element-visualisation version 1.0.2
### Dependencies
* polymer#Polymer/Polymer#^2.0.1
* paper-tooltip#PolymerElements/paper-tooltip#^2.0.0
chemical-element-visualisation version 1.0.3
### Dependencies
* polymer#Polymer/Polymer#^2.0.1
* paper-tooltip#PolymerElements/paper-tooltip#^2.0.0
chemical-element-visualisation version 1.0.4
### Dependencies
* polymer#Polymer/Polymer#^2.0.1
* paper-tooltip#PolymerElements/paper-tooltip#^2.0.0