confirm-element - Vaadin Add-on Directory
(no summary available)
 [](https://www.npmjs.com/package/confirm-element) [](https://vaadin.com/directory/component/dacelislconfirm-element)
# \
## Description.
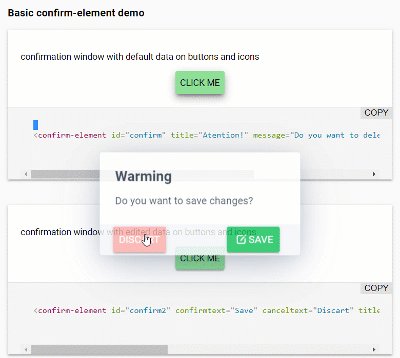
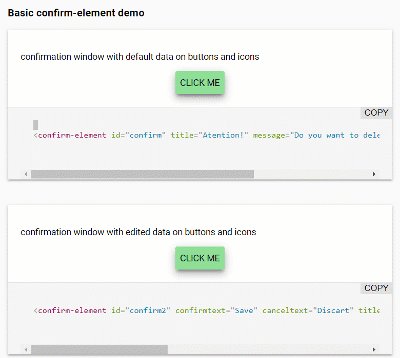
confirmation window with two buttons and editable icons
## Installation
`npm install confirm-element"@0.0.1"`

### Configuration __:
* Use **open** to show the window.
* Use **title** to add title.
* Use **message** to add the body of the message to be displayed.
* Use **confirmtext** add text to the confirmation button.
* Use **canceltext** add text to the cancel button
* Use **icon** for the visibility of the icons, default value false.
* Use **iconcancel** and **iconconfirm** to add the icons to each button correspondingly, the available icons correspond to the portfolio of [VAADIN ICONS](https://cdn.vaadin.com/vaadin-lumo-styles/1.4.2/demo/icons.html), default values *lumo:cross* and *lumo:checkmark*, if you prefer buttons without icon: *iconconfirm="none"* or *iconcancel="none"*
### Events
**cancel**: *CustomEvent*
the cancel event is activated by pressing the cancel button or the ESC key.
**confirm**: *CustomEvent*
the event is activated by pressing the confirm button
```html
View on NPMView on GitHub
confirm-element version 0.0.1
### Dependencies
* @polymer/iron-icon#^3.0.1
* @polymer/paper-button#^3.0.1
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-dialog#^2.2.1
confirm-element version 0.0.2
### Dependencies
* @polymer/iron-icon#^3.0.1
* @polymer/paper-button#^3.0.1
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-dialog#^2.2.1