ApolloNav - Navigation component for Vaadin - Vaadin Add-on Directory
ApolloNav - Navigator component for Vaadin
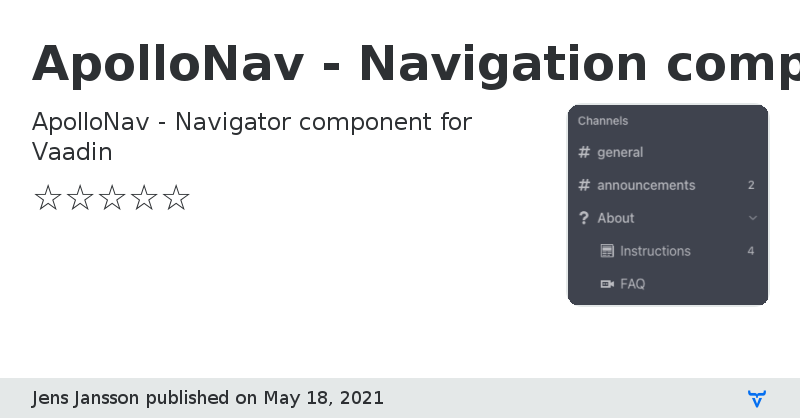
A navigation component meant for e.g. main menu. Supports links, captions, icons, nesting and a number badge. Perfect for setting within the drawer of `AppLayout`.
Use setLabel(String) to put the label above the component.
Use setItems(ApolloNavItem...) put configure the menu items.
**Tested to work with Vaadin 20.** Will probably work with 18/19 as well. 14.5/14.6 had an older version of LitTemplate/LitElement in use, and was not compatible out of the box, but we might get a compatible 14.x version in the future. You can also copy paste the few files from GitHub and place them directly in your project.
Code example:
```java
ApolloNav nav = new ApolloNav();
nav.setLabel("Main menu");
nav.setItems(
new ApolloNavItem("dashboard", "Dashboard", "lineBarChart"),
new ApolloNavItem("customers", "Customers", "suitcase"),
new ApolloNavItem("leads", "Leads", "tabA", null,
Arrays.asList(
new ApolloNavItem("leads/high-profile",
"High profile", "userStar"),
new ApolloNavItem("leads/others", "Others",
"userClock"))),
new ApolloNavItem("todos", "To-dos", "tasks", 9, Arrays.asList(
new ApolloNavItem("leads/High", "High", null, 2),
new ApolloNavItem("leads/medium", "Medium", null, 4),
new ApolloNavItem("leads/low", "Low", null, 3))),
new ApolloNavItem("inbounds", "Inbounds", "envelope", 12));
nav.setWidth("200px");
add(nav);
```
Author HomepageIssue tracker
View on GitHub
Discussion Forum
ApolloNav - Navigation component for Vaadin version 1.1.0
ApolloNav - Navigation component for Vaadin version 1.2.0
- Change Java class to extend Component instead of LitElement. Vaadin gave incorrect warnings to console due to LitElement parsing, and there was no features in use from LitElement anyhow.
- Removed duplicate files from package