5.18. Upload
The Upload component allows a user to upload
files to the server. It displays a file name entry box, a file
selection button, and an upload submit button. The user can either
write the filename in the text area or click the button to
select a file. After the file is selected, the user sends the file by
pressing the upload submit button.
// Create the Upload component.
Upload upload = new Upload("Upload the file here", this);
You can set the text of the upload button with
setButtonCaption(), as in the example above, but it
is difficult to change the look of the
button. This is a security feature of web browsers. The language of the
button is determined by the browser, so if you
wish to have the language of the Upload component
consistent, you will have to use the same language in your application.
upload.setButtonCaption("Upload Now");
The uploaded files are typically stored as files in a file system, in
a database, or as temporary objects in memory. The upload component
writes the received data to an
java.io.OutputStream so you have plenty of
freedom in how you can process the upload content.
To use the Upload component, you need to
define a class that implements the
Upload.Receiver interface. The
receiveUpload() method is called when the
user clicks the submit button. The method must return an
OutputStream. To do this, it typically creates
a File or a memory buffer where the stream is
written. The method gets the file name and MIME type of the file, as
reported by the browser.
When an upload is finished, successfully or unsuccessfully, the
Upload component will emit the
Upload.FinishedEvent event. To receive it, you
need to implement the Upload.FinishedListener
interface, and register the listening object in the
Upload component. The event object will also
include the file name, MIME type, and length of the file. Notice that
the more specific Upload.FailedEvent and
Upload.SucceededEvent events will be called in
the cases where the upload failed or succeeded, respectively.
The following example allows uploading images to
/tmp/uploads directory in (UNIX) filesystem (the
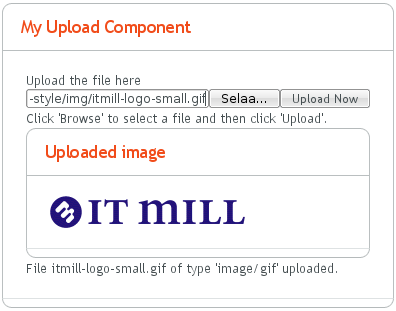
directory must exist or the upload fails). The component displays the last
uploaded image in an Embedded component.
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import com.vaadin.terminal.FileResource;
import com.vaadin.ui.*;
public class MyUploader extends CustomComponent
implements Upload.SucceededListener,
Upload.FailedListener,
Upload.Receiver {
Panel root; // Root element for contained components.
Panel imagePanel; // Panel that contains the uploaded image.
File file; // File to write to.
MyUploader() {
root = new Panel("My Upload Component");
setCompositionRoot(root);
// Create the Upload component.
final Upload upload =
new Upload("Upload the file here", this);
// Use a custom button caption instead of plain "Upload".
upload.setButtonCaption("Upload Now");
// Listen for events regarding the success of upload.
upload.addListener((Upload.SucceededListener) this);
upload.addListener((Upload.FailedListener) this);
root.addComponent(upload);
root.addComponent(new Label("Click 'Browse' to "+
"select a file and then click 'Upload'."));
// Create a panel for displaying the uploaded image.
imagePanel = new Panel("Uploaded image");
imagePanel.addComponent(
new Label("No image uploaded yet"));
root.addComponent(imagePanel);
}
// Callback method to begin receiving the upload.
public OutputStream receiveUpload(String filename,
String MIMEType) {
FileOutputStream fos = null; // Output stream to write to
file = new File("/tmp/uploads/" + filename);
try {
// Open the file for writing.
fos = new FileOutputStream(file);
} catch (final java.io.FileNotFoundException e) {
// Error while opening the file. Not reported here.
e.printStackTrace();
return null;
}
return fos; // Return the output stream to write to
}
// This is called if the upload is finished.
public void uploadSucceeded(Upload.SucceededEvent event) {
// Log the upload on screen.
root.addComponent(new Label("File " + event.getFilename()
+ " of type '" + event.getMIMEType()
+ "' uploaded."));
// Display the uploaded file in the image panel.
final FileResource imageResource =
new FileResource(file, getApplication());
imagePanel.removeAllComponents();
imagePanel.addComponent(new Embedded("", imageResource));
}
// This is called if the upload fails.
public void uploadFailed(Upload.FailedEvent event) {
// Log the failure on screen.
root.addComponent(new Label("Uploading "
+ event.getFilename() + " of type '"
+ event.getMIMEType() + "' failed."));
}
}
The example does not check the type of the uploaded files in any way, which will cause an error if the content is anything else but an image. The program also assumes that the MIME type of the file is resolved correctly based on the file name extension. After uploading an image, the component will look as show in Figure 5.60, “Image Upload Example” below. The browser shows the button localized.